
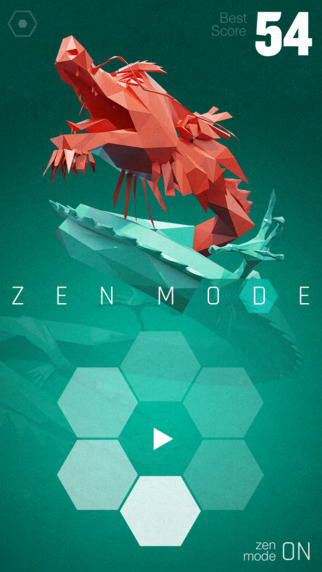
I have been played “The mesh”, which is a mobile game that available on AppStore, for a while and it is really interesting. Basically, players do simple arithmetic–addition, subtraction,multiplication, division, and the only goal is to match the number that shows on screen.


This way to do arithmetic is dragging the numbers. Numbers with same color do addition, otherwise subtraction. If there is a “x 2” cell then it means “multiplied by 2”, and if it is “÷ 2” then it means “divided by 2”. And it is almost everything a player has to know. At the beginning, player has 12 cells and some cell with given numbers. However, if player fails to match the goal, it will remove cells from the view. But the good thing is that player has many chances to get those cells back as rewards during the game play.
After passing a stage, player will get a geometrical animal statue, which is one of the Chinese zodiac animals. But I have not figured out what roles they play in this game or just awards. But they are really beautiful and amazing design. It is still great if they are just awards.


I am trying to pass all 200 levels but I only get to lv.104 recently. If you are interested in The Mesh, it is nice to give it a try.
Image Source: AppStore
–