Thoughts:
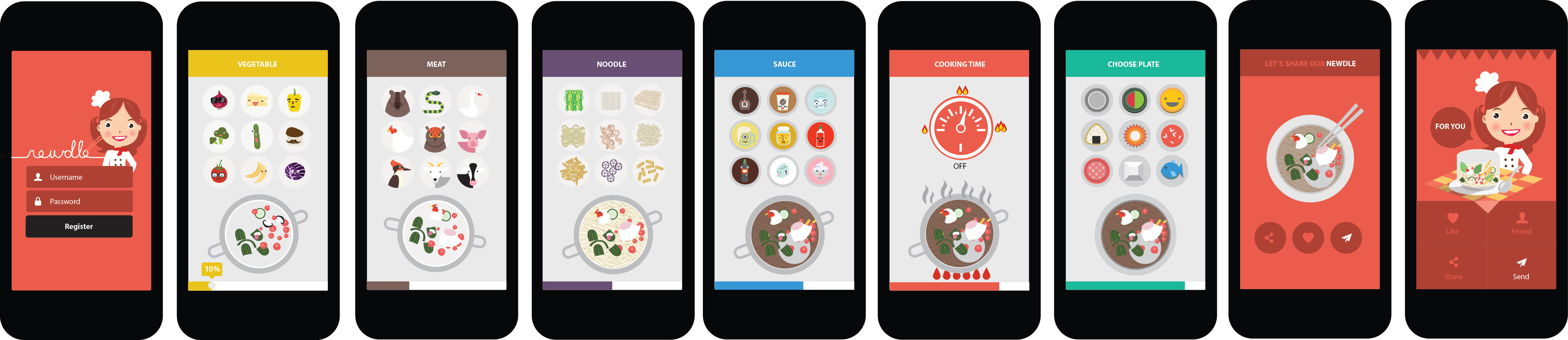
• It was interesting to learn proper terms and steps(?) of iOS interface design.
• This reading made me realize lots of screens serves purpose of faking users experience – They make you think A is happening but what’s really going on is B.
• “Get information from iOS, when appropriate. People store lots of information on their devices. When it makes sense, don’t force people to give you information that you can easily find for yourself, such as their contacts or calendar information.” and This guide also encourage developers to stay away from giving users alert about “terms of agreement”, do it as invisible as possible. When Android gives you a box to check with a lists of access they will gain from my phone every time I want to download any app. I’m not sure how far should we go under the name of “better user experience”. I’d rather see my rights visible even if it means a few seconds delay.
• I was surprised to read a lot of valuable/ specific knowledge Apple shares with this guideline (e.g. User behavior/ immediate response, detailed design guide etc.)
• “At the smallest three text sizes, tracking values are relatively large; at the largest three text sizes, tracking
values are relatively tight” <- I didn't understand what it mean by "large"/"tight" tracking.
Questions:

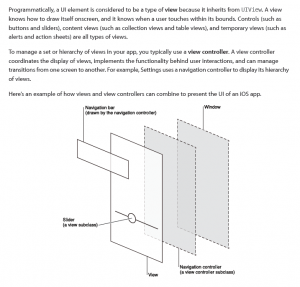
Confused about how the structure works. and what is UIView?