-
Introduction
Most of people buy food and groceries regularly. Take myself as an example, I cook my own food and eat at home most of the time, at least breakfast and lunch. However, I sometimes forget what I have in the refrigerator or storage box and leave them in the depths. Of course they are no longer fresh after expired. And it is quite inconvenient to check the expired date frequently. Thus, it would be easier if our smartphones can take care of that for us.
Food Guardian is an app that can helps its users to manage their food and groceries. Users just have to input the info of food, especially the expired date, then Food Guardian will notice you while the food is about to go bad.
-
App Map
-
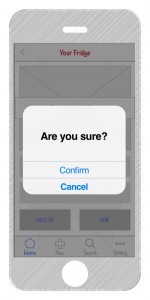
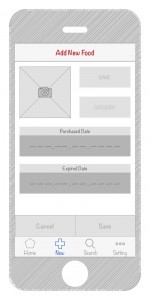
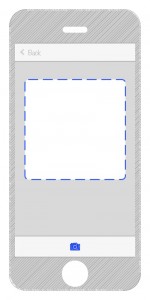
Wireframe










–

Like we talked about in class, it’d be great to think through what’s the easiest way for people to get their content into your app. Can you push things to be purely visual or what other ways of importing your items could you set up.
I think that you can collapse 1.0 Home and 3.0 Search. Perhaps you have two different views which you can toggle between, list and photo view. It’s odd to have the exact same content in two different tabs. It makes it unclear to know which one I go to to do what I need.
Is there a way to sort the 1.0/3.0 content to see things by category or by most soon to expire? Is that what the down arrow beside “your fridge” does?
Additionally, 2.0 Add New should be a sub view to your new combined view. Have a button to add to the list of your existing items instead of having to go to another tab to add things to a current tab..
I doubt that 1.1.2 Food Used Up is necessary, though maybe that’s something you prototype. Do people accidentally hit that button, or is their action difficult to reverse?
On 2.0 New, what is the format you have for entering dates? A standard date picker that defaults to today is probably the easiest and most expected way to enter that information. Perhaps instead of a list of categories that you have to choose from, perhaps you can just type and it will autofill or suggest categories that match. Then, if you need to create a new category for a new type of item, it’s easy. You could also pre-populate the suggestions with normal grocery categories.
If you do that, then I’m not sure that you need a settings tab. Help sections are generally not used. You should ideally make your interface easy to use and if you want to integrate help, it’s better to do that in a more natural way.