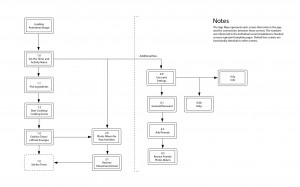
I was also thinking about letting users set their accounts. So they can review their friends photo albums and set timers for friends. But I am not sure whether that is a good idea or not. So I move those to additional nav for now.
One thought on “App Map and Wireframes”
Leave a Reply
You must be logged in to post a comment.




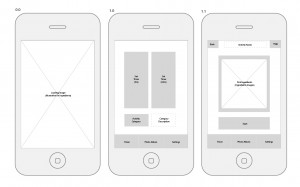
I’m still trying to wrap my mind around exactly what the purpose and audience is for this app. When you present this week, please be able to tell me exactly who you are making this app for and what it does for them. There seem to be some missing views connecting what you’ve got here. For instance, how do I get from 1.0 to 1.1?
In 1.0, what is a category? Is the ‘activity category’ grey box a button that takes me somewhere?
In 1.1, you’ll need much more interface for ‘picking ingredients’ and a clear indication of why I’m choosing ingredients as well. Why is there a help button here? You’ll want your app to be clear enough that no help is needed.
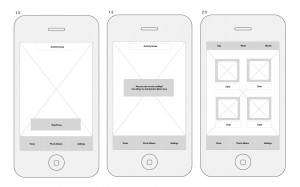
1.2- What’s happening in the background here? Do I not see how much actual time that I have left in the timer I set?
1.3- this isn’t on your app map, so I’m not totally sure when this view appears.
1.4- There is no wireframe for this, but where is a photo emerging from? And a photo of what? Why would I want to save these photos?
2.1- I’m not sure what the intention for this page is at all.
You’re going to need to do quite bit more work thinking through things to get this app clearer for your presentation this week.