3 things I learned from Apple HIG:
Since I’ve interested in iOS GUI design, I rarely looked up the iOS design HIG in detail and this exercise helped me a lot to find some useful guidelines. Here are some of them that I didn’t know.
01.
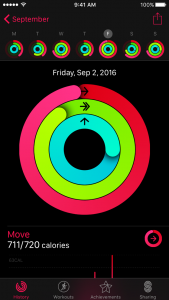
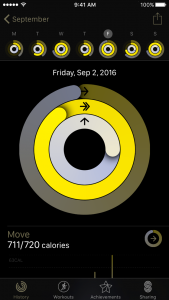
Test your app’s color scheme under a variety of lighting conditions
When testing apps, I used to check visuals as well as functions and usability. However, I did not know that lighting also affects how apps look like and it sounds a bit challenging to figure out how to adjust colors and what are the best choices.


02.
Be aware of colorblindness and how different cultures perceive color
This guideline changed my view toward how to define and signify signs in order to consider people’s various color perception. Normally, I’ve designed apps for people who have no trouble with sights and common sense of viewing colors. However, as I found colorblind people’s pain points, I will keep in mind to contemplate the choice of colors and the way of distinguish values and colors.

03.
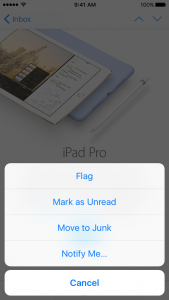
Action Sheets:
Provide a Cancel button if it adds clarity.
Make destructive choices prominent.
Avoid enabling scrolling in an action sheet.
As the interface was so natural and intuitive, I have overlooked how it guided people to react to it.
– Destructive or dangerous actions among choices should colored in red
– A cancel button should be at the bottom of the options.
– Regarding to the purpose of action sheets, it should be done promptly. Therefore, it should be designed concisely. (Avoid making it scrolling)
Bio
I am Misung Kim from South Korea. My background is Visual communication design and used to work as a UX/UI designer in Korea. From creating graphic interfaces for smart phones to designing accessible education tools for children or non-korean, I focus on playful and interactive design. I really care about communication between people and creating a harmonious environment and always eager to design user-friendly, and which is easy to access.
Food app Concept
Granny’s hometown homemade food
It is a homemade hometown food
delivery service for people who are away from their hometown and longing for the food there. Users will be matched with a grandma who has lived in a particular region or is able to cook specific local foods.
It meets individual tastes of different people from various regions in the States.
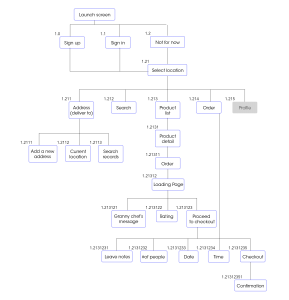
Appmap
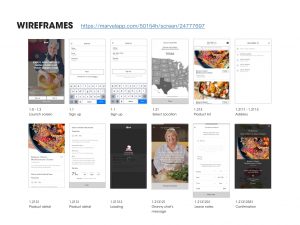
Wireframes
https://marvelapp.com/501fj4h


This is detailed and well considered. Like we talked about in class, you can go for the US market or Korea, whatever sound more interesting to you.
It’d be nice to delay the signup until later. Even though you’re giving a ‘not now’ option, it’d be even better to not have to even tap that. Show users the value in your app and then they’ll sign up. In that case, how would it impact the content you want to show when the app first opens? Could you show featured food from different areas and then allow a person to optionally enter their home region and then just show that food?
If you are going to do the US, then it’d be great to show real content from a real region that make sense. Otherwise it’ll just distract from your story.
It’d be nice to consider how to maximize the cart size of your users, that is how do you get them to order more than 1 item. If they’ve found a chef they like, can they order multiple things from them? If they’ve ordered from a chef in the past and enjoyed it, how do you show them more or new things from that chef for next time? What would it be like to order a week’s worth of food from your service?
You may want to consider a more traditional cart so that users can order multiple things as well.
There may be an opportunity to feature the chefs more. When showing off a particular item at very least, it’d be nice to see details about the chef cooking it before I choose to purchase it. But at the top level, can you group show information about chefs.
Even within one geographical area is there some way to group food that will make it more meaningful to browse through, for example, breakfast/lunch/dinner, appetizer/main/side/dessert, or by food restriction (vegetarian, gluten free). In general think of what is the best way to show off the products in the app to get people excited to buy them.