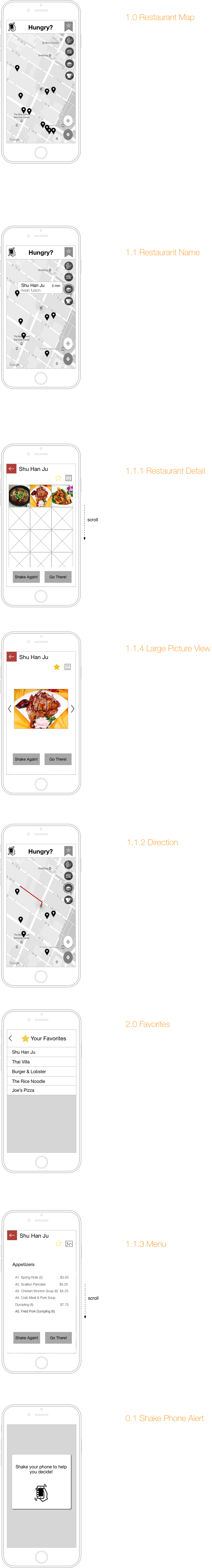
After last week’s user test, I add some icons that will be like filters when the user is trying to find a restaurant. The tester told me that he still wanted to make some sort of decisions before the app gave a random result.
I also changed the icon for “favorites” because one of the testers told me that he could not understand the star as “saved favorites.”
Another small change is that I add the white block under “Hungry?” to separate the text and the map so that it’s more readable.
I also add the back button on restaurant detail page and make it full page. Before, I was afraid that detail page separate from the map, so I make it like a pop up window upon the map, but after user test, I was told that a whole full screen view will be better.


Make sure and balance what your testers tell you and what your users do that confuses them. If a tester makes a suggestion to change something, can you back up their suggestion in the observations of what they did when using the prototype?
I’m very opposed to the shake gesture. It’s an awkward thing to do with your phone, especially larger phones like the 7+. Additionally like we spoke about in class, a restaurant app that you shake to give you an idea was one of the first popular iPhone apps. You don’t have to create a completely original idea (it’s hard with so many apps out there!), but since it existed plus the awkwardness of the interaction make me want to push to you explore other ideas.
I’m not sure that you’re exploring any new territory in the area of helping users quickly choose a restaurant. I’d push you to really think about your user and what about other solutions isn’t serving their needs right now. What new solution to their problem and interface to implement that solution can you create?
Why are favorites necessary? And if they are helpful, can you show that information more clearly on the main map to help me make my decision at that point versus having to go somewhere else to get that information?
Will 4 categories really be enough to allow me to choose what I want, and if not do I need search or additional filtering?
When choosing a restaurant, is the only information that would be helpful in choosing that restaurant photos and a menu? What about if they’re open right now? What about ratings from others? Foursquare and Yelp provide tons of information for every restaurant, but this is why a new solution beyond what they’re already doing could be interesting for you to explore.