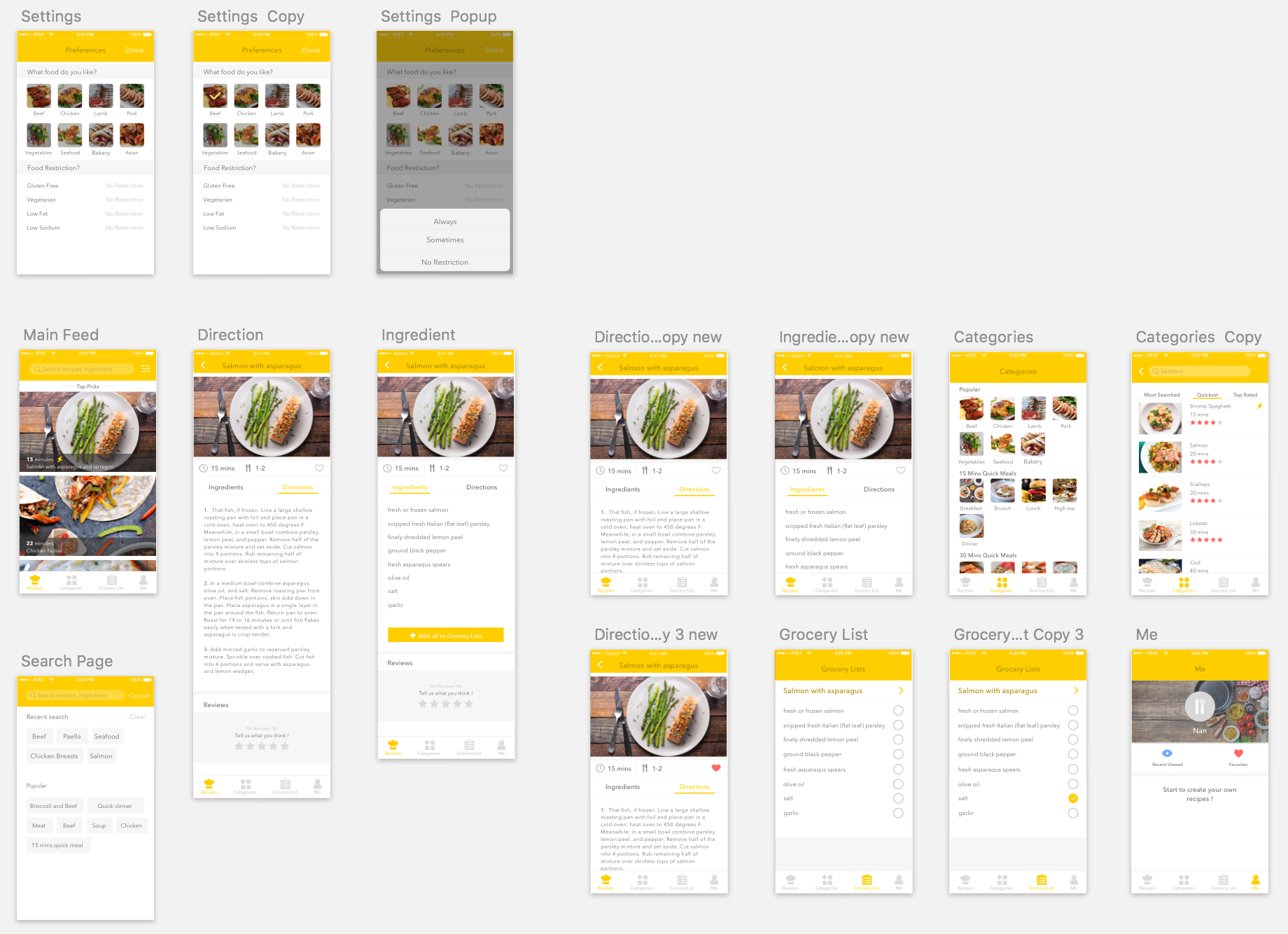
Prototype visual design demo:
Things I’ve learned from last class feedback and user testing
The first thing I noticed was that there is no need to have a log in page. From the class feedback, I got to know that favorites and recently viewed can be saved locally since the app will run locally. So I get rid of the log in/sign up view compared to last time prototype.
In addition, I agree that there is no need to shop ingredients based on each dishes. Once you type Grocery lists view, there are two separate dishes shown up, I agree it is better to combine all the ingredients on the same view since some needed ingredients may overlap. For example, salmon dishes needs salt and oil so does chicken fajitas; hence, there is no need to purchase twice in terms of the list.
Other than that, I realized that it seems more logical to put ingredients first then direction behind it because users are supposed to collect ingredients first and then do the rest of steps. So I think it is better to switch the position so that the recipes looks more engaging.