3 thing I changed from paper prototype
In order to focus more on helping people who have choosing disabilities, the main change I did was randomly pick a restaurant for the user.
- Bring all filters to the beginning. (user said that choosing pictures is not helpful)
- Add the pictures in the restaurant detailed page. (picture increases the appetite)
- Add save function. The user can find the previous restaurant easier.
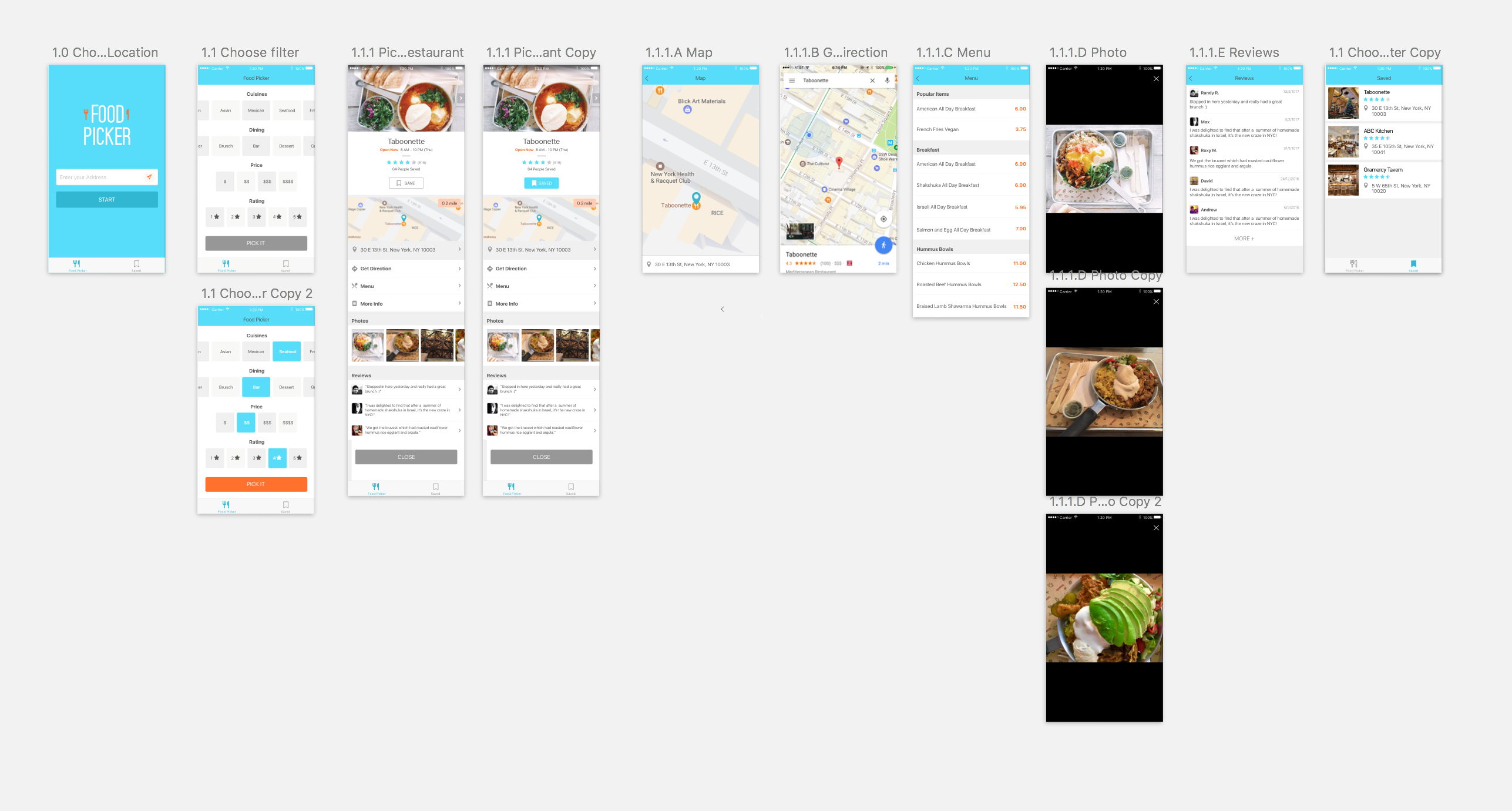
Marvel prototype: https://marvelapp.com/1ei2e52
Digital Prototype Feedback
- 1.0 Choose Location: confusing about using current location / if user doesn’t input anyplace
- 1.1 Choose filter: There is no need to select rating range, cuisine/dining categories are confusing
- 1.1.1 Picked Restaurant: “close” button should change to ex:”find your next meal”.
- 1.1.1 Picked Restaurant: reorganize the information in this page, what is useful? what is convincing for the user? (too much information now)
- 1.1.1 Picked Restaurant: The button for changing pictures at the top is not clear.
- User might be able to get a new random outcome based on the same filter.
- Some users want to choose food based on taste, ex: spicy, sweet.
- 1.1.1 Picked Restaurant: Just provide the best part of the restaurant to the user! –> user would be convinced that this is the best restaurant.