Hello, My name is Chengcheng Xiang and you can call me Cici. I am a designer from China and I am here to learn UX design.
3 things I don’t know about Apple HIG:
Layout Guides and Safe Area
I don’t know that there is two square space as margins on both vertical sides of screen. When designers build up app interface, they should avoid putting content on margins. I also confused that why there is no margins on the top and bottom of screen.
Deference
I don’t know that Apple suggest to limit the use of bezels, gradients, and drop shadows keep the interface light and airy. I alway like gradients and drop shadows to make interface more fun.
App Icon
“Don’t place your app icon throughout the interface.” I always put app icon throughout the interface I designed. It’s good to know.
Food App
I am designing a recipe app called RecipeClock. It is designed for people who like to cook but cannot be sure about the cooking time of each steps, or feel tried of setting up different timer while cooking. RecipeClock collects a large range of recipes and it provide a social platform for users to share and communicate. While you are cooking, RecipeClock can set up a sequence of timers for the item you are trying to cook and also notify you the next step of cooking.
App Map:
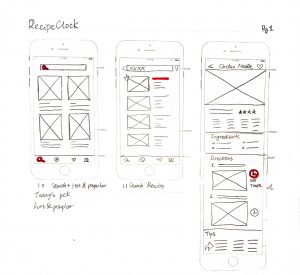
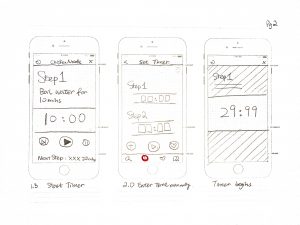
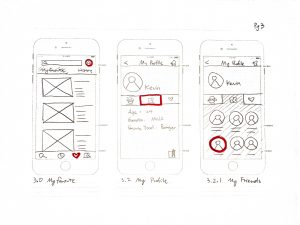
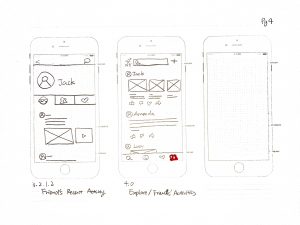
Wireframes:






Why can’t you filter on 1.0, like you can on 1.1?
It’d be nice if the recipes could be categorized in some way on 1.0. Even if you just propose a few groupings for now, it’d be good to accommodate the idea of groups.
Why does the layout change between 1.0 and 1.1? Unclear what the differences will be.
On the recipe detail, I see stars, but I’m not sure how I would add my own rating. We spoke about the cooking mode the most in class, but to reemphasize: I don’t think it’s clear that the timer button will take me into that other mode. If the point is to have an overview of the recipe, does every step need an image and a timer button? Could it be simplified and just have one “start cooking” button?
What’s the arrow beside tips do?
I want you to walk us through at least 3-4 steps of a real recipe in your next iteration. We need to see how the interface of the cooking mode will help me time each step and step me though the next instruction.
Why are the timers in set timer associated with steps when they are independently set? Can I have multiple running at the same time?
The friend content seems very buried away. Can it be integrated into 1.0?