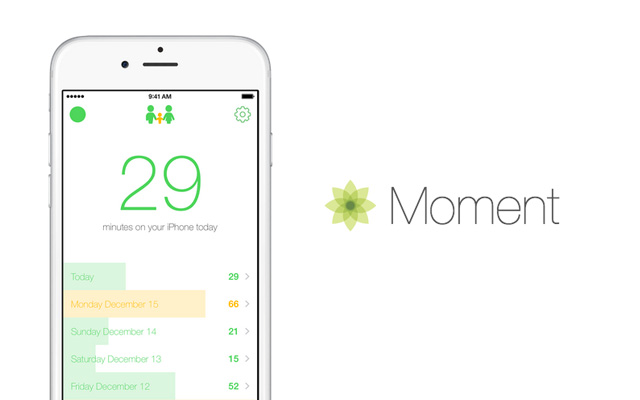
Moment
“Moment” is an invisible app that helps users to stay conscious of how much time they spend on their phones.

By giving its permission on detecting actions, positions and sending notifications, the APP automatically tracks the time user operates the phone. If users spend too much time on their phones, they can set daily limits on themselves and be notified when they go over. That becomes a good way to force themselves off the device when they are over their limits.

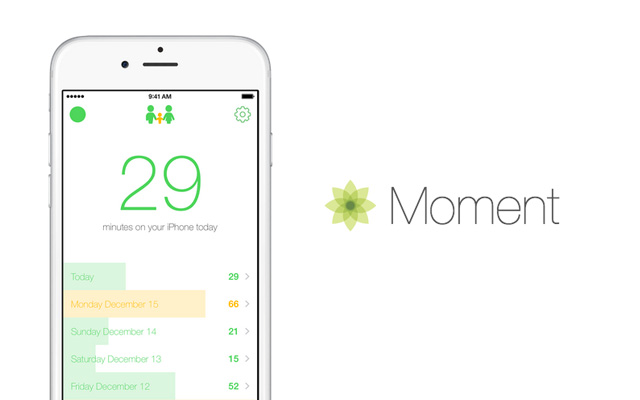
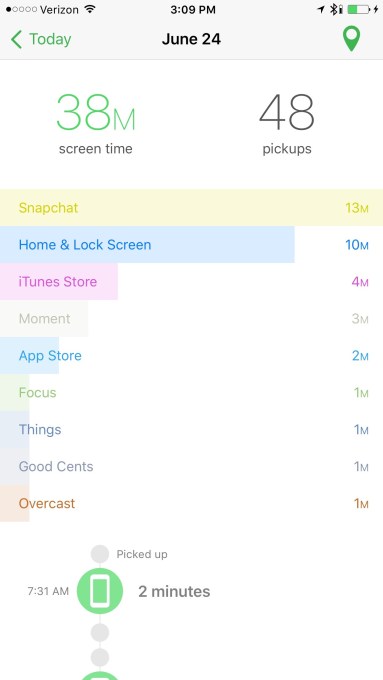
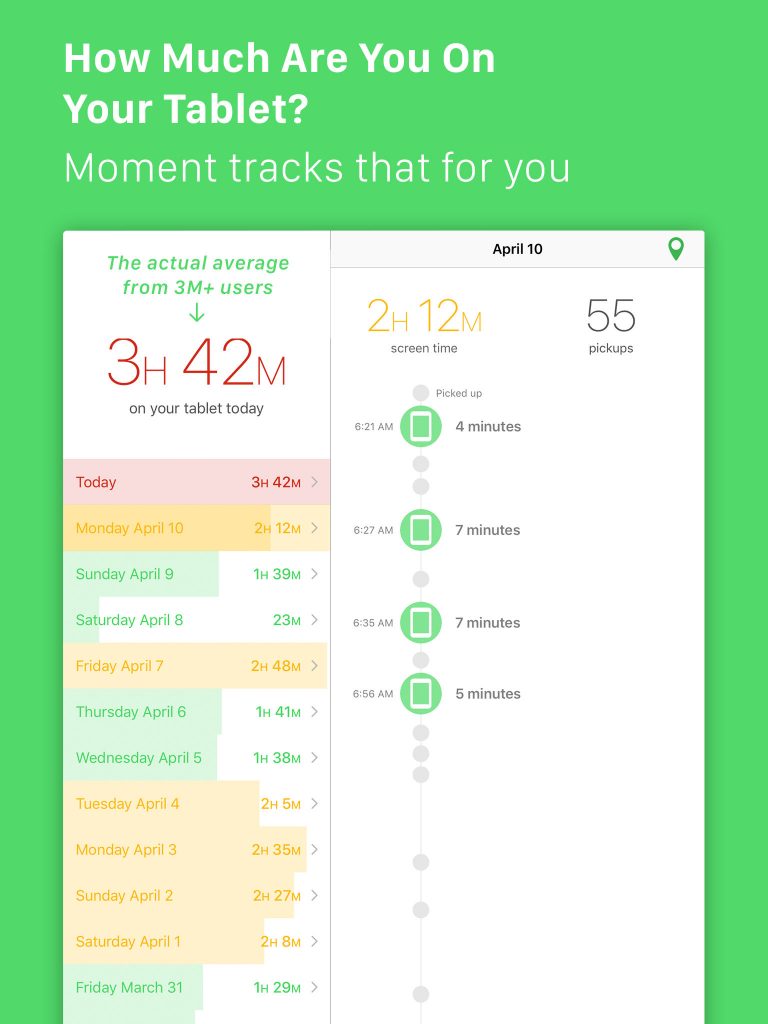
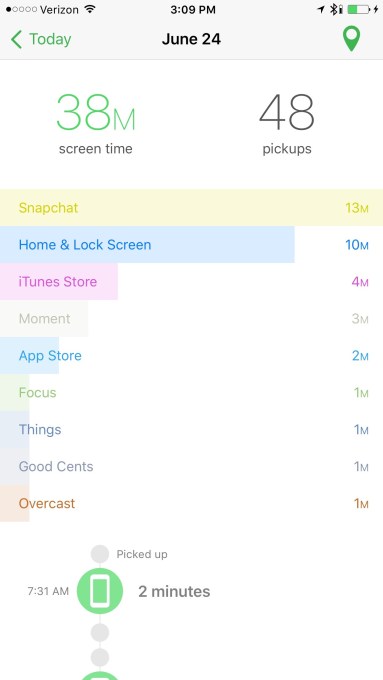
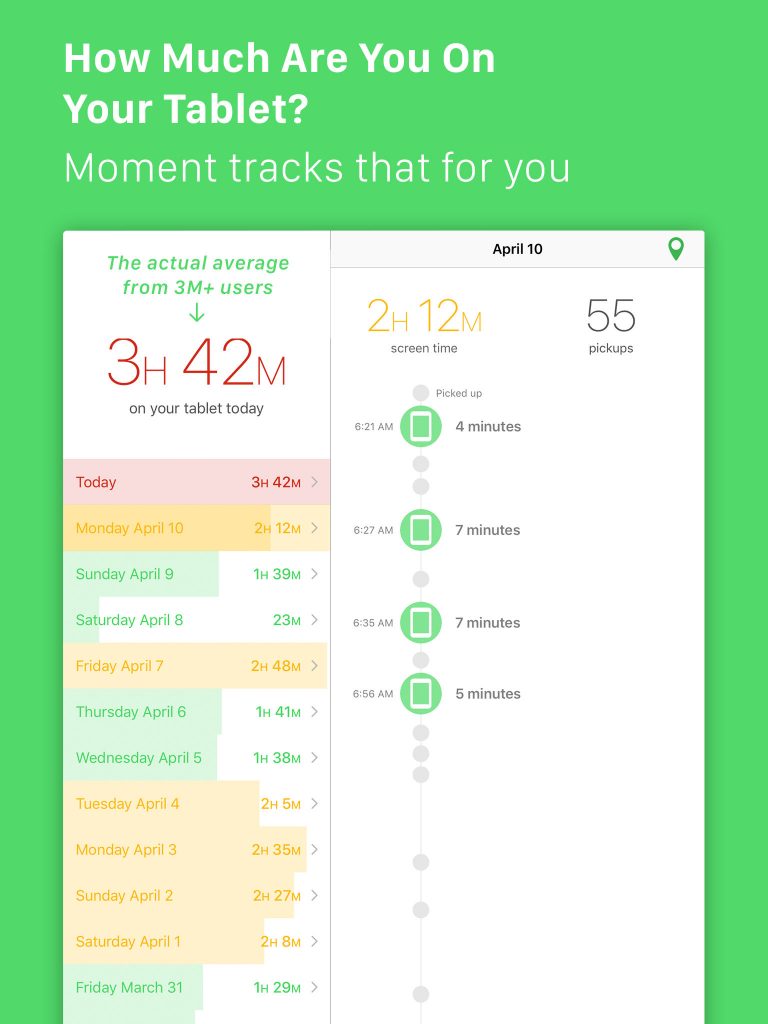
There are 3 main features of the APP. A big in-your-face number shows how much time you’ve spent on your phone today in terms of hours and minutes. This is what mainly gets measured and shows your focus. And the record part is differentiated by colors, which gives a rough impression on the level of using phones. Also, the Moment can collect data from other APPs, showing the time the user spent on different APPs, which gives them a clear awareness of them.


Instead of judging user behaviors, the APP just simply shows the “truth”, that is, the exact how much time users are spending on their phones. Most people would be shocked by the statistic and records because they truly underestimated their time wasted on phones.
In this case, the APP “Moment” gives users a chance to rethink their relations with their mobile devices. It has a two-week course to fix the habits called “Phone Bootcamp”, and reform the way of using phones. Also, it has a function called “Daily Limits” which can be set as a hard limit. For users failed to hit the limit, they would be booted off.