Learnings from paper prototyping
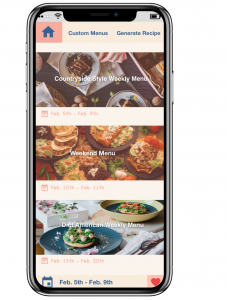
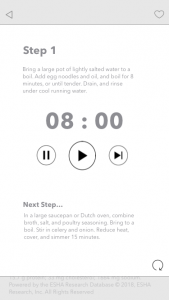
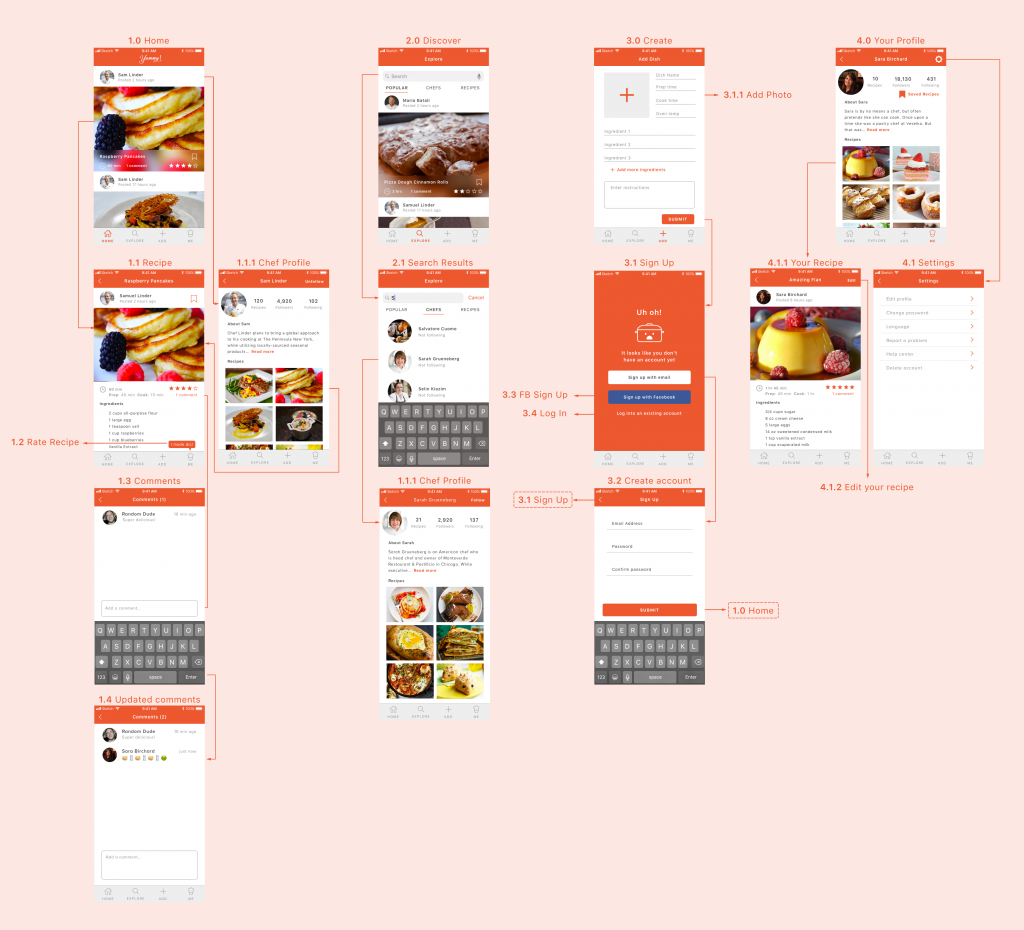
1 – The application should consistently keep focusing on its ease of use, which means minimizing its side functions other than the main feature. From 1.0 to 2.0 prototype, taking advice from user feedback, I cut off some complex steps of photo editing (which can be generated from other APPs) and corrected imprecise descriptions for the better understanding of terms in the APP.
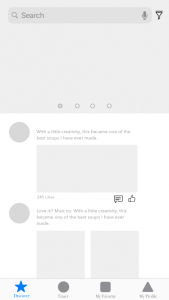
2 – Every button/icon should clearly show its affordance. Some details like terms of “save” and “like” would somehow lead to different subsequences. When it comes to icons, the non-verbal indications from the figure need second consideration.
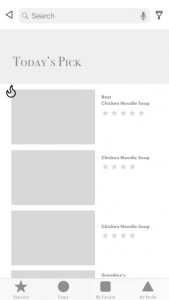
3 – When a specific function is set up, it takes time to reconsider the form of inputting/outputting information. For example, in the post filter page of the APP, there’s a slide bar managing the distance range of the restaurant. But it might not be user-friendly on a mobile display, because of the limited touching area. According to the user insights, it may become better if the form is changed into tapping selections or typing numbers.