Quick Meals
Quick Meals app is a growing database of quick and easy recipes that can be made in few minutes. Search for a recipe by using categories like 15-min quick meals, 30-min quick meals, popular, cuisines and dish type and even occasion. All recipes come with photos, timing, directions and ingredient lists. Find one you like and you can add favorite it so you can find it later. You can also view a grocery list for each one and check all the things you need. This will be saved to one of the tab lists you can check while shopping in the market. In addition, you can search for certain foods like steak or seafood and the app will give you a list of various ways of cooking steak or seafood, and then you can look at the step-by-step instructions on how to prepare it and get to know for how long it will take.
App Map
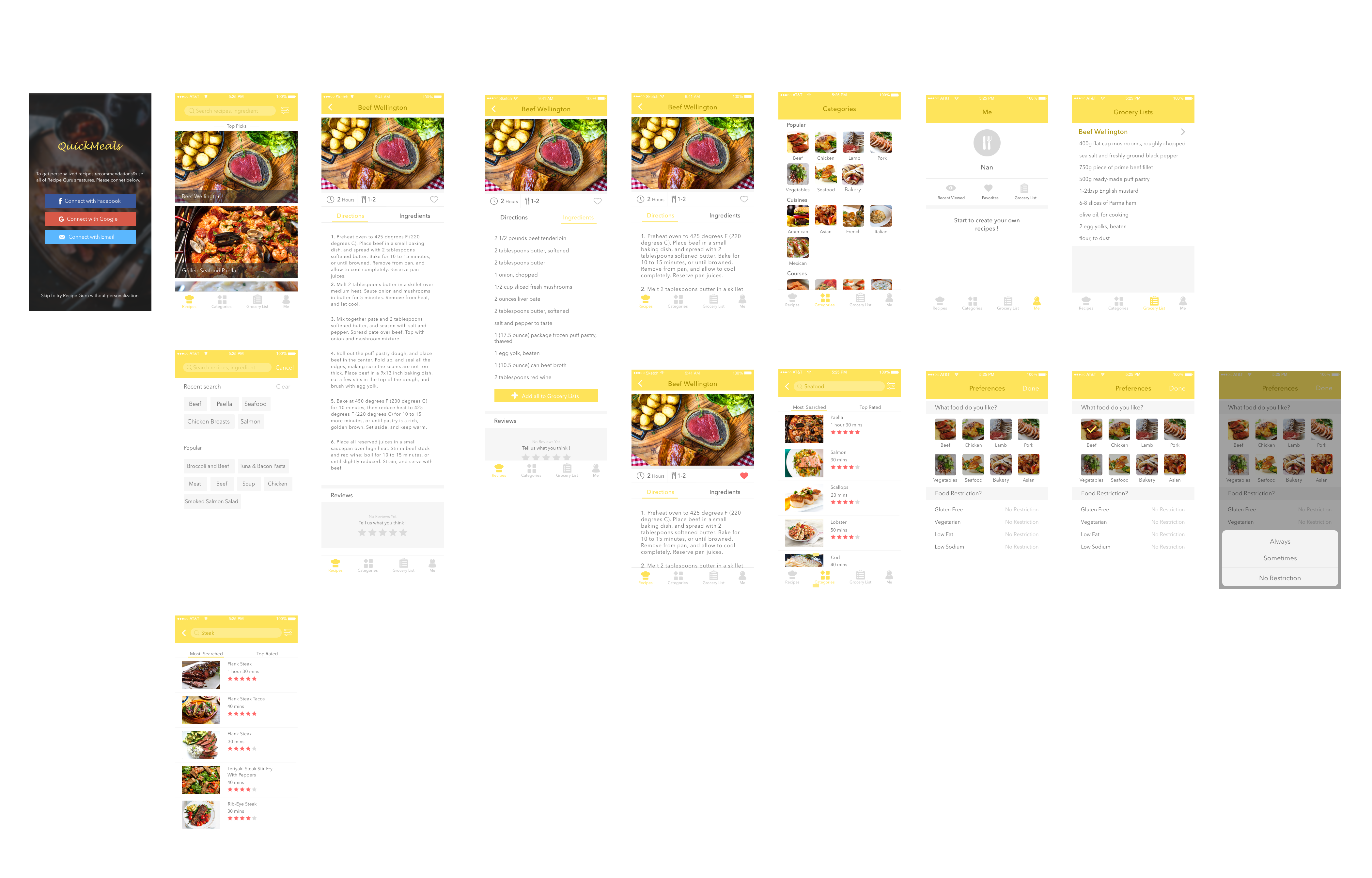
Prototype 1


Your app map is close but feels a little messy on first glance. It’d be worth it a clean it up. An organized app map shows that you have an organized overall approach to your design. Also your app map has things that aren’t shown in your wires, like 2.1 recommended recipes. Your app map should be accurate to what your detailed view wireframes show. It’d also be helpful to label your wires with the names/numbers from your app map.
We spoke about this in class, but you should choose recipes to feature that are actually fast to prepare. Not only will that make your content more real, but it’ll make you adapt your design to fit recipes like that. Beef wellington and paella are both very complicated recipes, which your user wouldn’t be interested in making.
The yellow and white are definitely hard to read on my screen in addition to the tv we had in class, so you’ll want to go with other colors for readability.
There’s no reason to have a log in. Favorites and recently viewed can be saved locally since the app will run locally (like an app on your Mac). You also have grocery list in the “me” section, but you have that in your tab bar as well. In either case, that content can be saved locally as well.
It’d be nice to explore making the content in the recipes tab and the categories tab into one tab. It will make it easier to find those categories. How can you arrange the content on the recipe tab to help users find a recipe that they want to engage with.
In addition to arranging the recipes in engaging ways, how can you label each recipe to give more information. Time seems especially important here.
When cooking, you collect ingredients first and then do the steps, so it’s odd for your ingredients tab to be the second one.
In general, return to your user and what their needs are. Make sure that you’re helping someone who wants to cook quickly to be able to do that.