Pick&MatchOur App!
Feedback to “IOS Human Interface Guidelines”
I didn’t go through all the context, I focused on some specific topics I encountered in our group project instead.
- Orientation
”In general, launch in the device’s default orientation.” However, if it is essential that your app run in only one orientation, you should launch your app in the supported orientation, regardless of the current device orientation. Also, avoid displaying a UI element that tells people to rotate the device. And if people rotate the device 180 degrees while using the app, it’s best if the app responds by rotating its content 180 degrees.
The difference between iPhone and iPad is the default orientation. For iPhone, obversely, it is portrait orientation. But, When you use iPad, you won’t pay attention for the location of home button. So, for iPad, the default is the current device orientation.
- Gesture
The guide suggests avoid define new gestures because users have to discover and remember new gestures and also users will be confused if they are similar to standard gestures.
For our app, users can pick up chopsticks by using two fingers. The gesture is very similar to the standard gesture: pinch which can zoom in and out. I am wondering that if new gestures are close to daily experience, like you use two fingers to manipulate your chopsticks, do they still feel confuse?
- Advertisement
In the guide, I only found the information about how to use an alert. What about the pop out window? Also, I am curious about how to show ads in your app properly?
[iOS Human Interface Guidelines]
Thoughts:
• It was interesting to learn proper terms and steps(?) of iOS interface design.
• This reading made me realize lots of screens serves purpose of faking users experience – They make you think A is happening but what’s really going on is B.
• “Get information from iOS, when appropriate. People store lots of information on their devices. When it makes sense, don’t force people to give you information that you can easily find for yourself, such as their contacts or calendar information.” and This guide also encourage developers to stay away from giving users alert about “terms of agreement”, do it as invisible as possible. When Android gives you a box to check with a lists of access they will gain from my phone every time I want to download any app. I’m not sure how far should we go under the name of “better user experience”. I’d rather see my rights visible even if it means a few seconds delay.
• I was surprised to read a lot of valuable/ specific knowledge Apple shares with this guideline (e.g. User behavior/ immediate response, detailed design guide etc.)
• “At the smallest three text sizes, tracking values are relatively large; at the largest three text sizes, tracking
values are relatively tight” <- I didn't understand what it mean by "large"/"tight" tracking.
Questions:

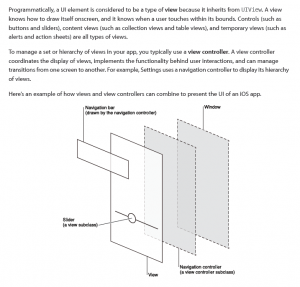
Confused about how the structure works. and what is UIView?
Team Tophie: Noodle Match
- Team member: Tony and Sophie.
- App: noodle+game+single people
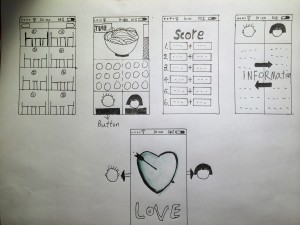
- Our app is called “Noodle Match”, it is a noodle game for single people and the goal is to match two of them by playing this game. We find that the core elements of a successful dating is to have a nice conversation and a tacit understanding, so we decided to add more interactions to this game. Two people(must be single) are team up automatically and begin to play this game. A bowl of noodle will appears on the top of the screen and there would be 10 seconds for they to remember that kind of noodle. After 10 seconds, an empty bowl appears, and their goal is to choose the ingredients in front of them by telling each other which ingredients should be added(using micro phone to talk). There would also be time limit, so the players need to be quick; a process bar also appears on the right of the screen, so they would know how close the noodle will be like the one before. When time is over, their names and score will be on a ranking list. The top three winners will receive a big reward: having a sweet candlelight dinner with their partner( of course, the main dish will be noodles.) Each player has a profile, so everyone can see their personal informations, we really hope our Noodle Match can finish someone’s single life. ^____^
Team Newdle Update
Hi, we are team Newdle.
Here are the members of our team:
Aero Wang, Chloe Koo, Joori Lee, Seung Ki Ryu
We started our project with the keyword “Noodle” in the category “Entertainment,” targeting single young adult users.
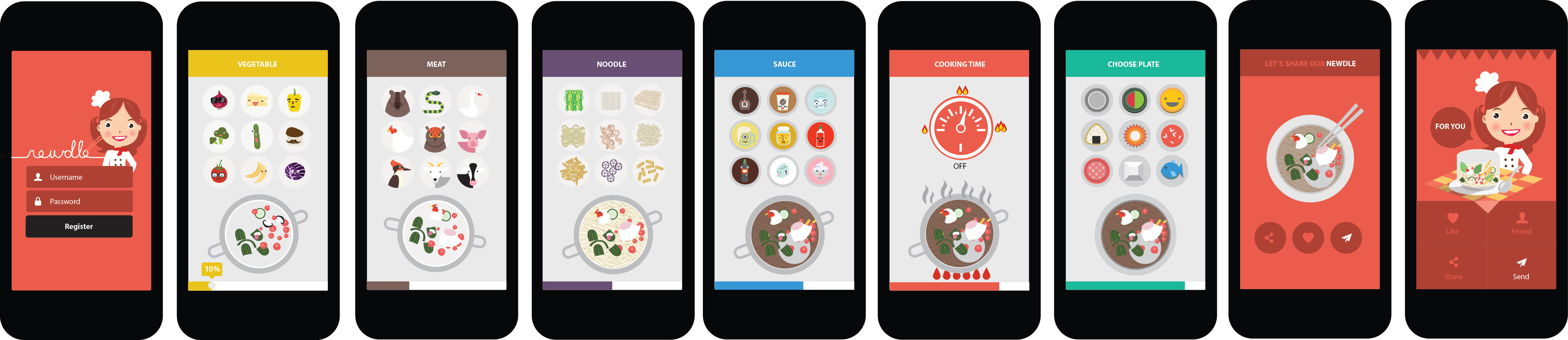
Having four unique ideas initially, we realized that an application that encourage users to explore and share will be most entertaining and suitable for young adults. Therefore, we decided to create this mobile app that allows users to virtually create noodles and share with their friends on Facebook.
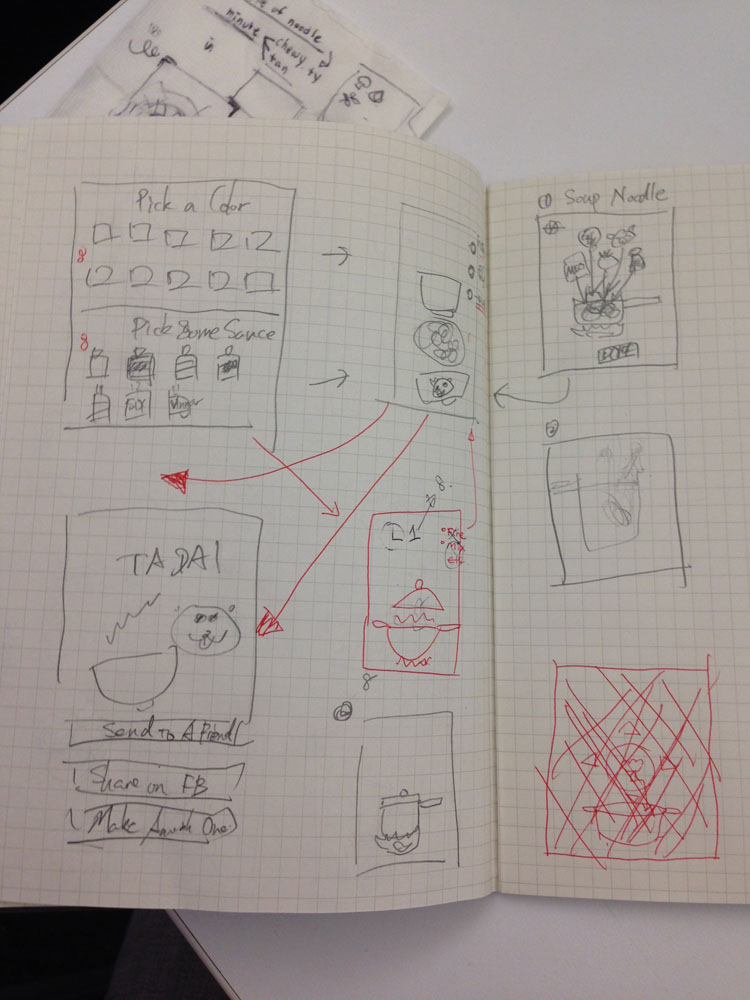
To begin with our concept, we created early wireframes shown below:
Using the wireframe as a guideline, we moved forward and created some illustration and visual style of the app. See blow:
And then we decided our logo:
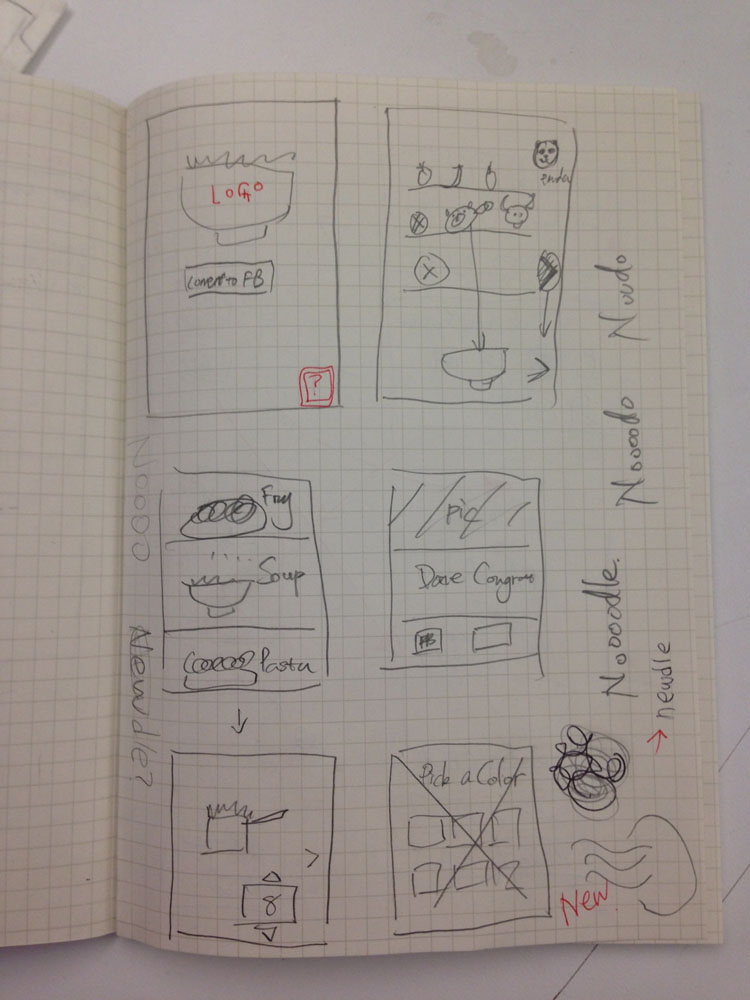
After having most visual elements ready, we revisited the architecture of our app and recreated a new set of wireframes:
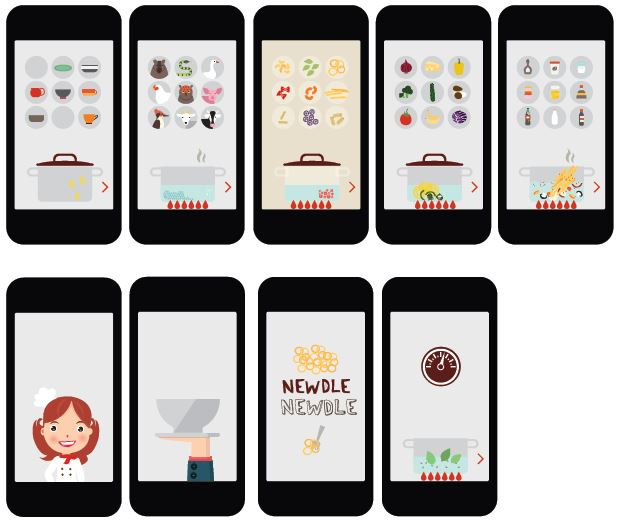
And finally we went ahead and created a visual mockup:
After all of our visual elements and interactions are ready, we moved forward into the develpment, and finally this is the demo of our app, enjoy:
Or you can watch on Youtube: http://youtu.be/JroxOuuRlbI
We also came up with new and improved UI design. We will implement in our next version!

For Thursday Feb 6
- Read the iOS Human Interface Guidelines and/or the Android Design Guidelines.
- Post at least three things from the iOS Human Interface Guidelines and/or the Android Design Guidelines that surprised you, confused you, or enlightened you.
- In a separate blog post, have one member of your team post your group’s App Scramble designs. Be prepared to present your designs for around 5 minutes.
- Start posting mobile apps and games #thursdayplays. Remember you’ll need to post one before spring break and one after.
- Start thinking about Project 1 ideas, and feel free to post your concepts now for feedback.
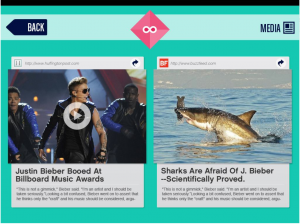
[design iterations] [iphone] meh -> procrastinate! -> infinite
The main focus of the app design was the navigation system.
A few iPhone rough prototypes were developed and 2 of them were rendered for testing purposes outside the group.
The list view render was designed to make a joke on clear.app. sadly for that joke, the selected interfaces is way better aesthetically and in functionality.
The iPad design took a dent of the defunct “thumbnail” view, thanks to the extra space.
This is the gallery of sketches that never came to fruition// specially interesting is the skeuomorphism based one .
[User testing] Fridge.app
Testing the “uberfilter” presented complex challenges of prototyping using pre-made prototyping tools, which eventually force me to “remote” prototype using Skala preview and send the right images that corresponds to the user actions. // that is the same reason why i have so many images of the app.
The test was applied to 5 testers based on the following premise: “You want to cook something with cheese”, the following conclusions were made after observing the interactions.
- The “uberfilter” needs to be bigger and more prominent in the interface // maybe a more engaging color
- While the “uberfilter” apparently works very well as a filter device, is not as strong as a navigation between the 2 main sections of the app. // going back to tabs
- Is necessary to add thumbnails of the recipes on the list view
- The search function is poorly implemented as part of the “uberfilter”, it should be permanent and context aware.
- A more clear form of labeling sections needs to be developed.
Updated treats app – Ceyda Onal
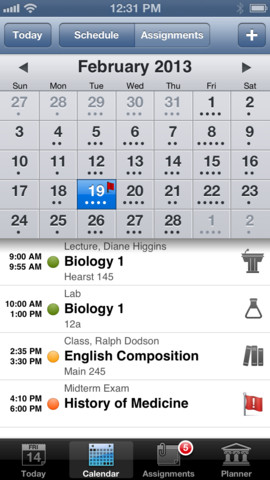
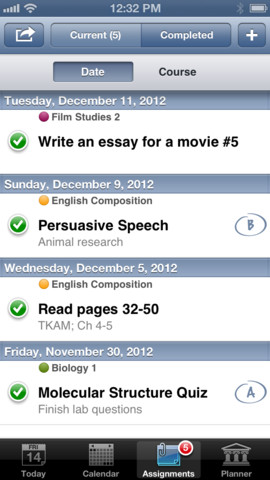
00/01 Monday Play: iStudiez
iStudiez by iStudiez Team
App Store: https://itunes.apple.com/us/app/istudiez-pro/id310636441?mt=8
Category: Productivity
Compatibility: iPhone, iPod touch, and iPad. Requires iOS 5.0 or later. This app is optimized for iPhone 5.
I’ve made it through this semester with the help of this app, iStudiez. It is a to-do list app specially designed for students of any academic levels. What I needed were an easy-to-navigate class schedule and a project notification, and this app has provided them all for me. Being a forgetful person I am, I can check instantly which classes I have today, where the classes are taught, what the projects are about and when the projects are due. Overall, it is a totally perfect app for every busy student!