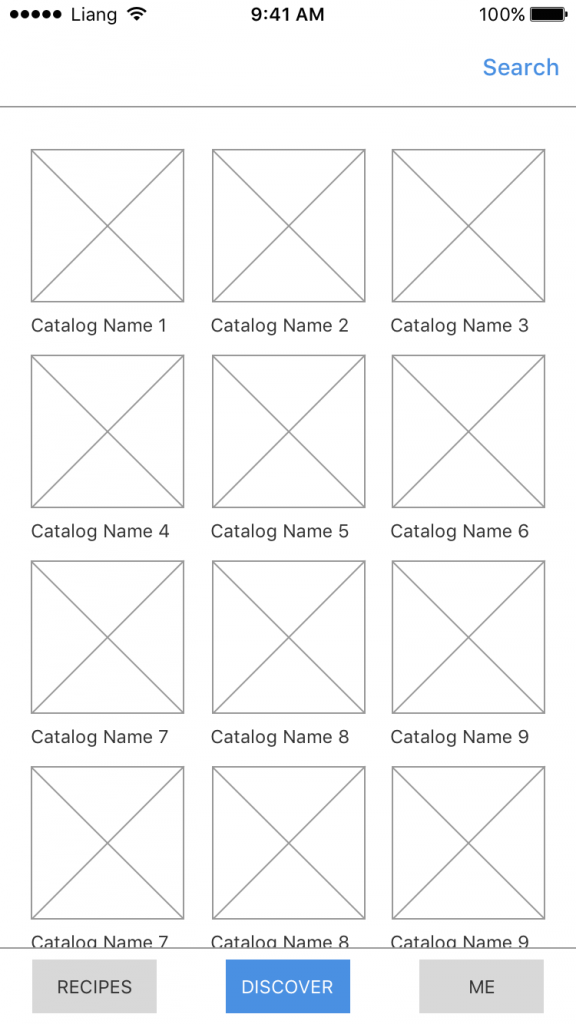
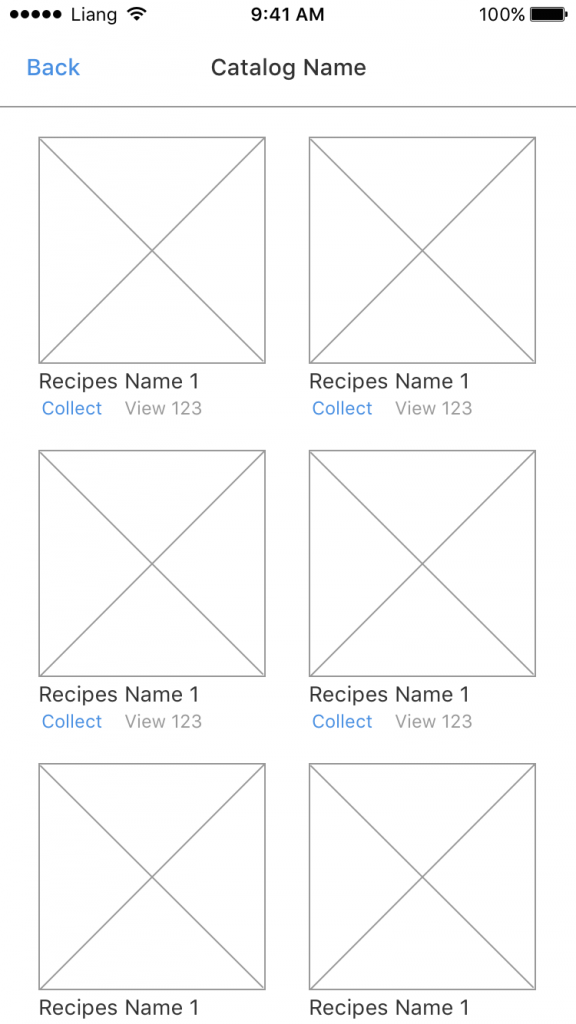
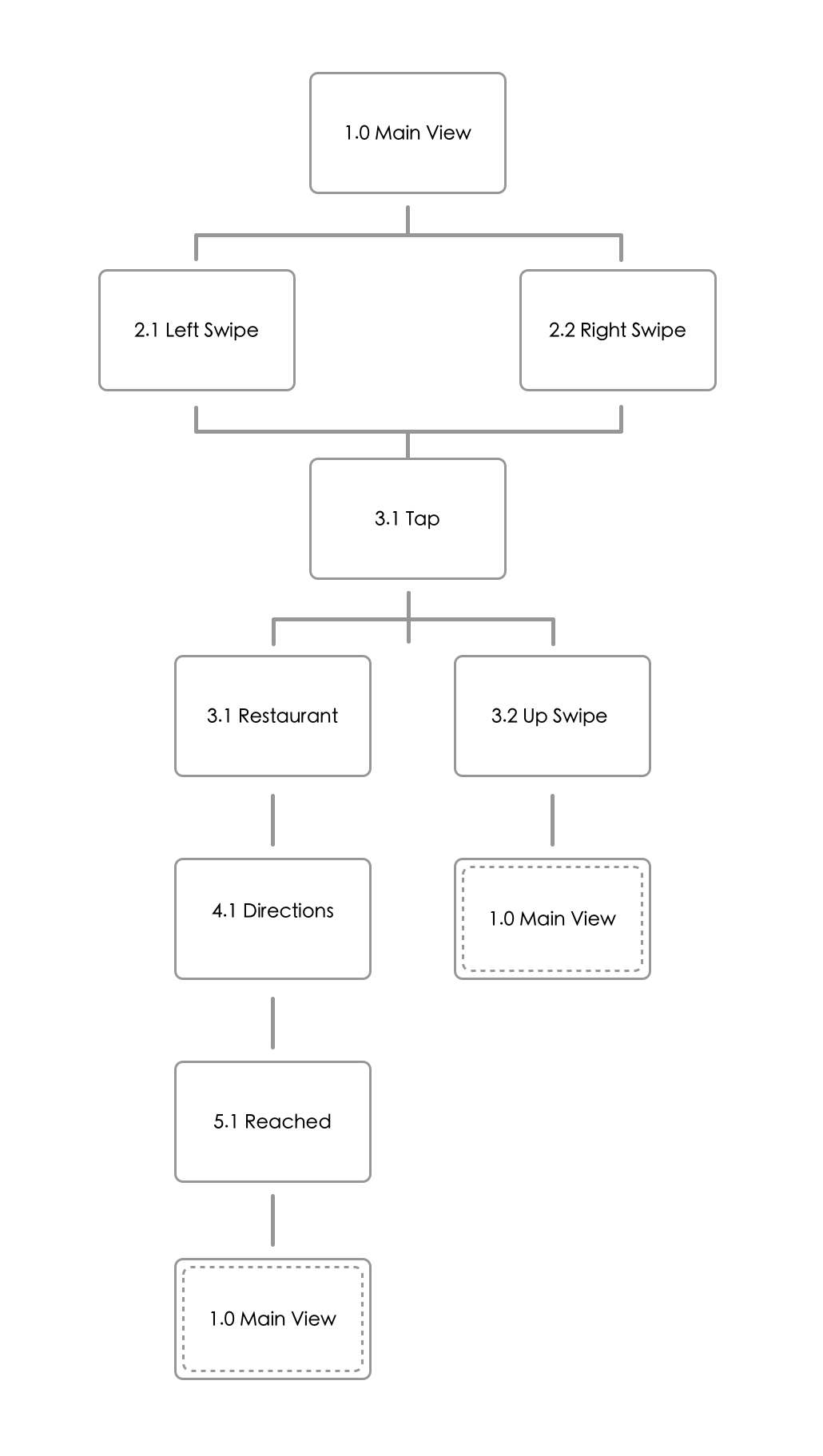
Based on the feedback from last week, several classmates suggested to reconsider the way in which cards are presented in the main view. In the second prototype, I took one of the suggestions to provide the user an overview of the previous and next card so the user can intuitively understand that he/she must slide in order to view the list.
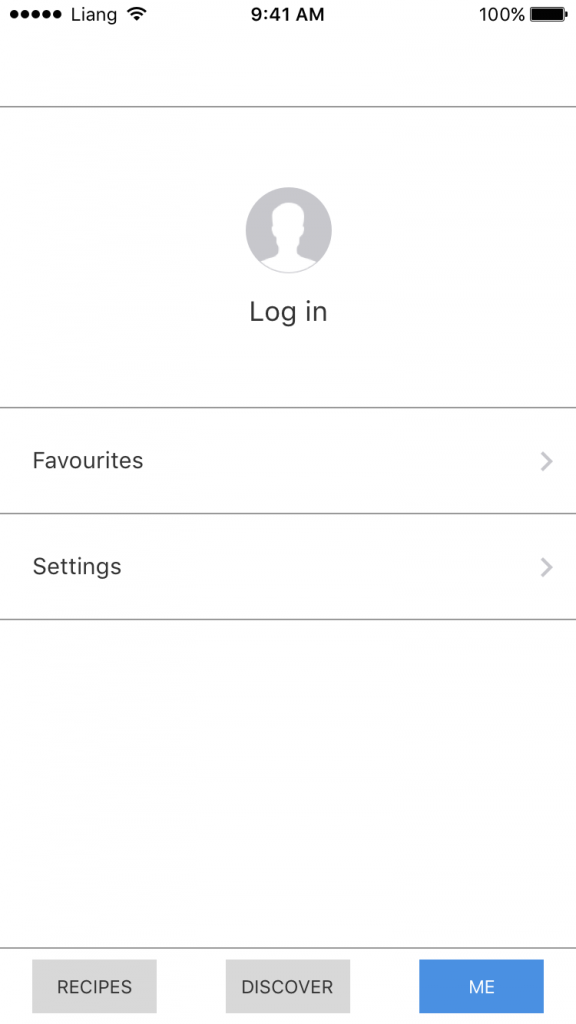
Because of the nature of my app, I decided to not include as much text as possible. Therefore, I used icons to give the user a hint onto what to do to view details of the card. Again, the same method was employed in the detailed restaurant card. The user can now click either the X icon to go back or the Heart icon to continue to the address view.
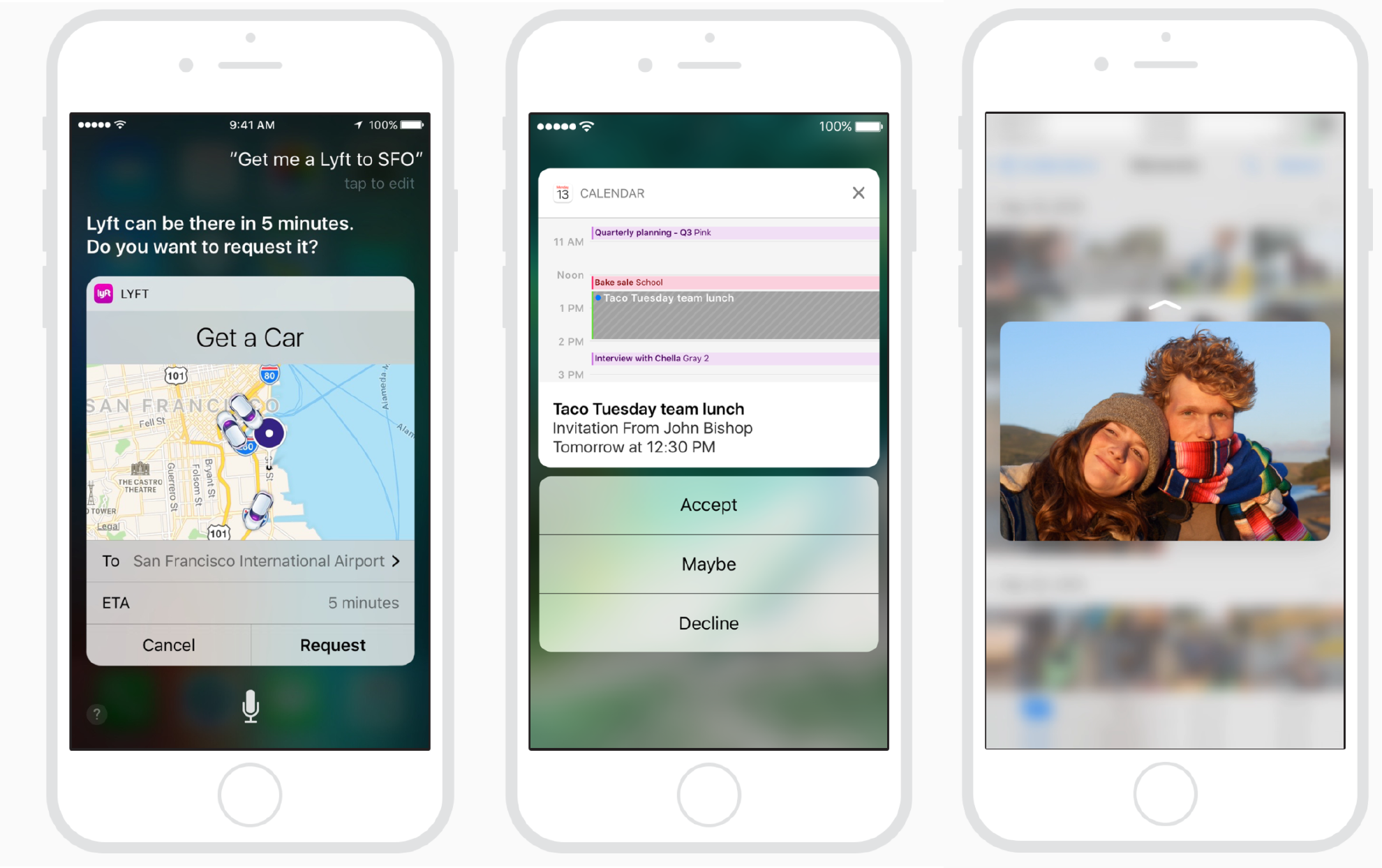
The feedback on the address view was that the direction rose was a confusing way to indicate address. Many users believed that despite being drunk, they would still be able to follow directions given in Google Map form. Therefore, I chose to replace the screen with Google Map. If the user were to not be able to read things clearly, he/she can still tap the Microphone button to hear audio instructions.