Hi guys, sorry for the delay. My laptop died last week and I just got a new one.
Here’s what I learned from iOS Human Interface Guidelines.
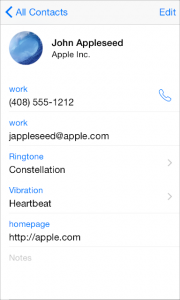
1 .Make it easy for people to interact with content and controls by giving each interactive element ample spacing. Give tappable controls a hit target of about 44 x 44 points.
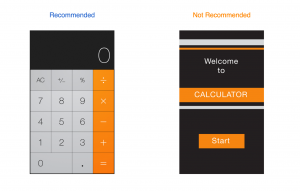
2. As much as possible, avoid displaying a splash screen or other startup experience.
3.Avoid asking people to supply setup information. Instead:
– Focus on the needs of 80 percent of your user.
– Get as much information as possible from other sources.
– If you must ask for setup information, prompt people to enter it within your app.
4 . Delay a login requirement for as long as possible.
5.Think carefully before providing an onboarding experience. (Onboarding introduces an app’s features and explains how to perform common tasks.)Onboarding is not a substitute for good app design.
-Give users only the information they need to get started.
-Use animation and interactivity to engage users and help them learn by doing.
-Make it easy to dismiss or skip the onboarding experience.
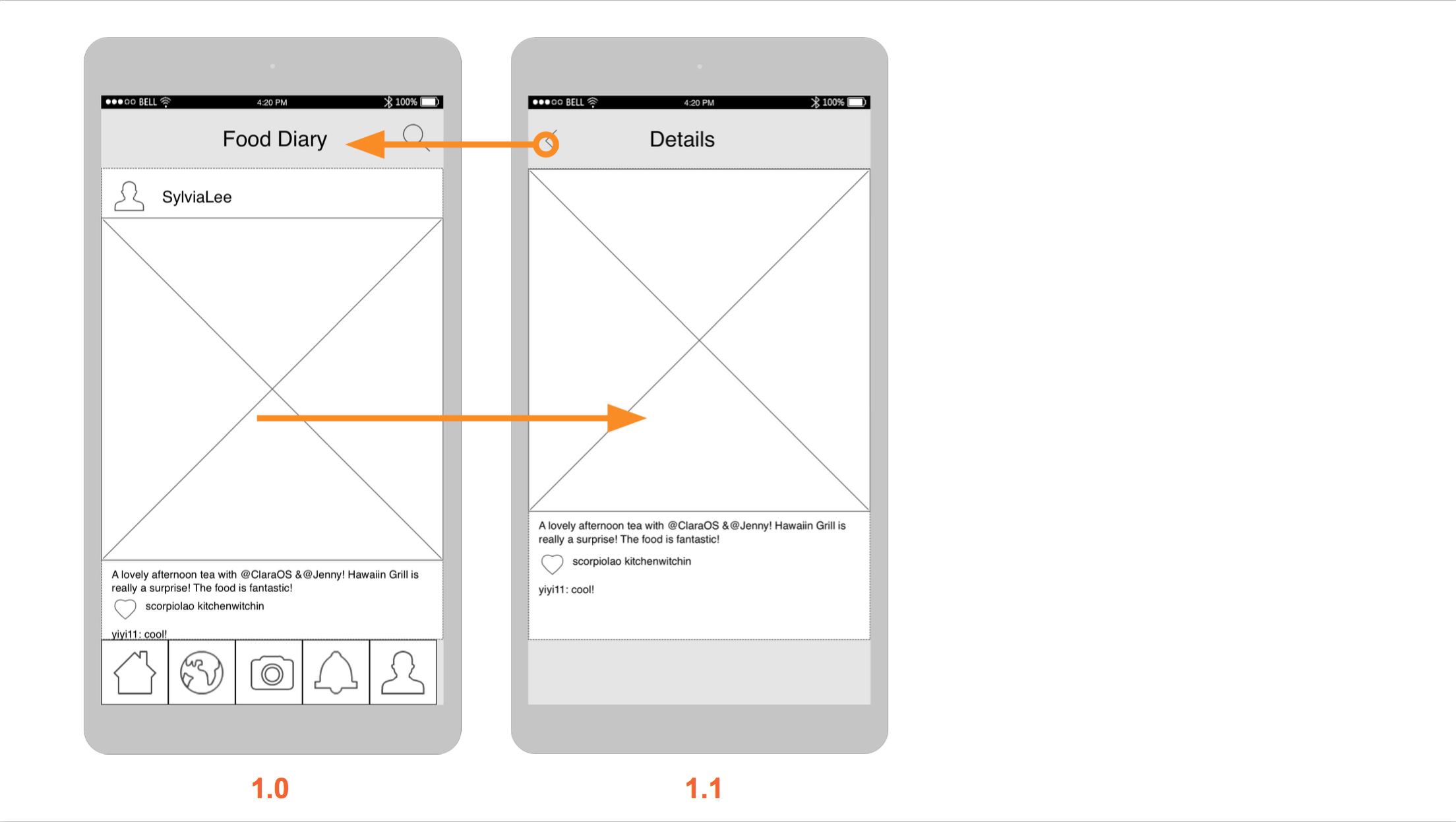
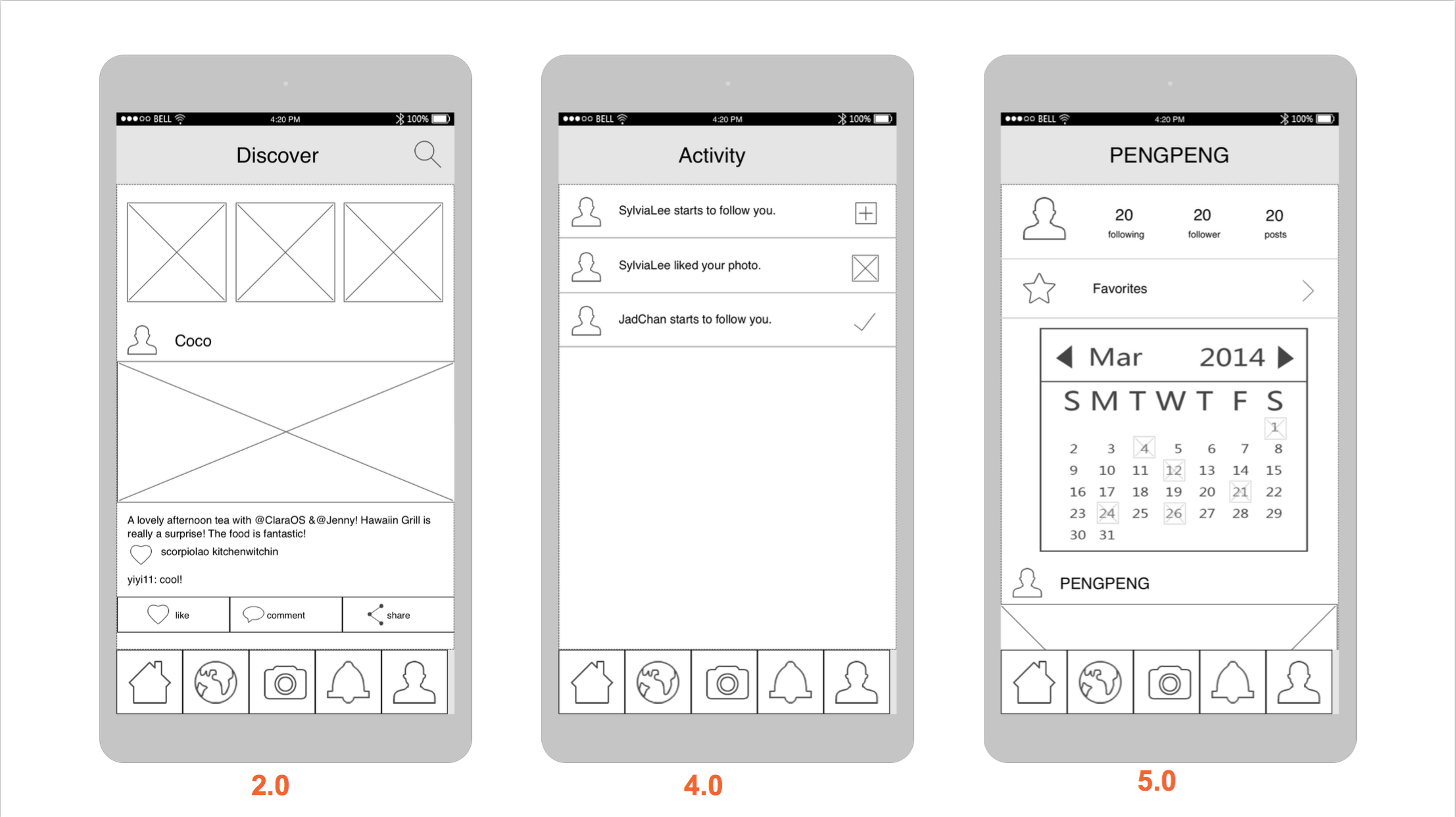
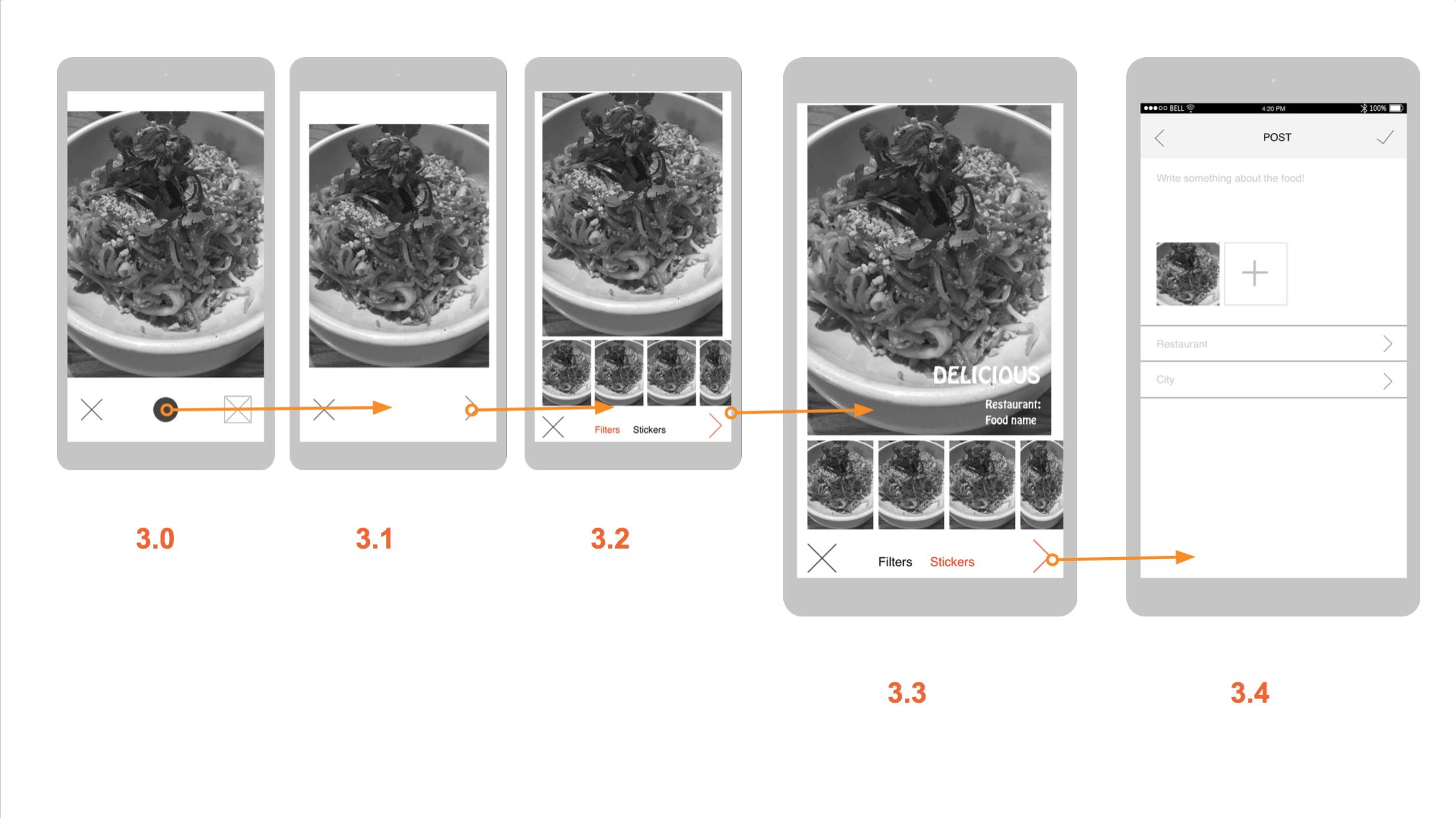
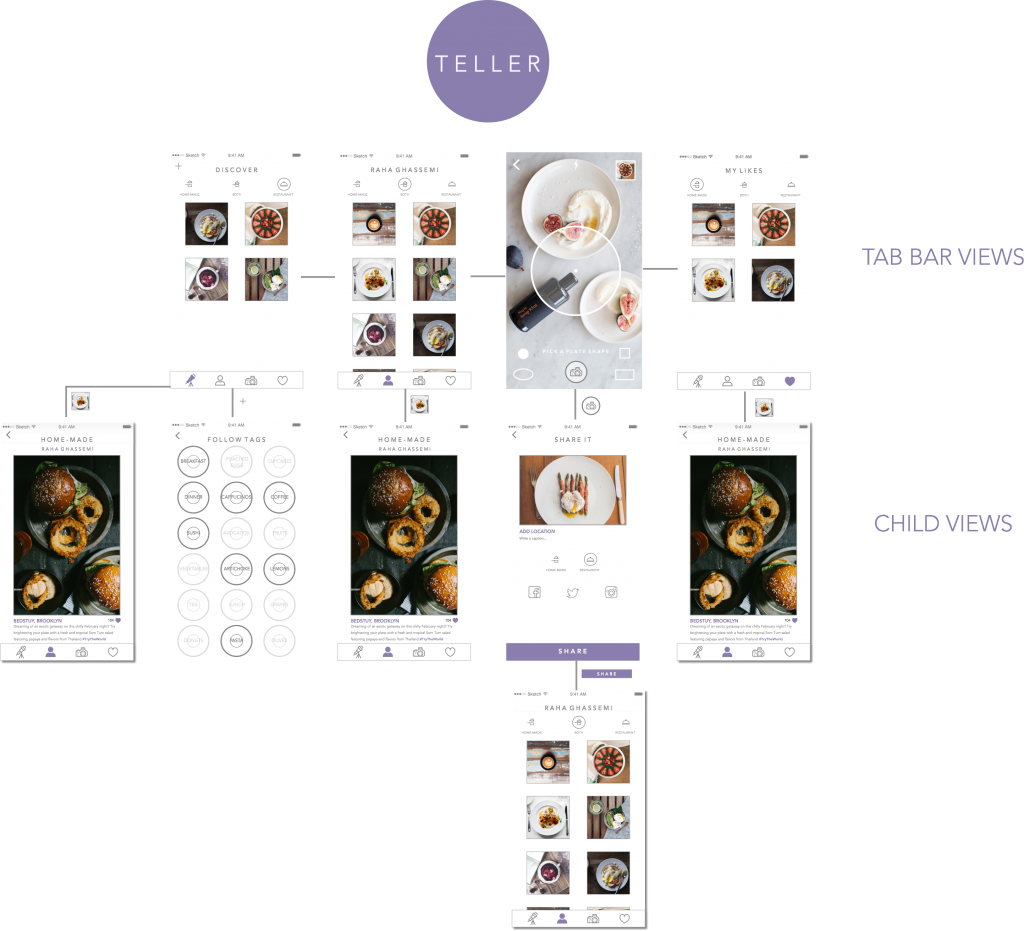
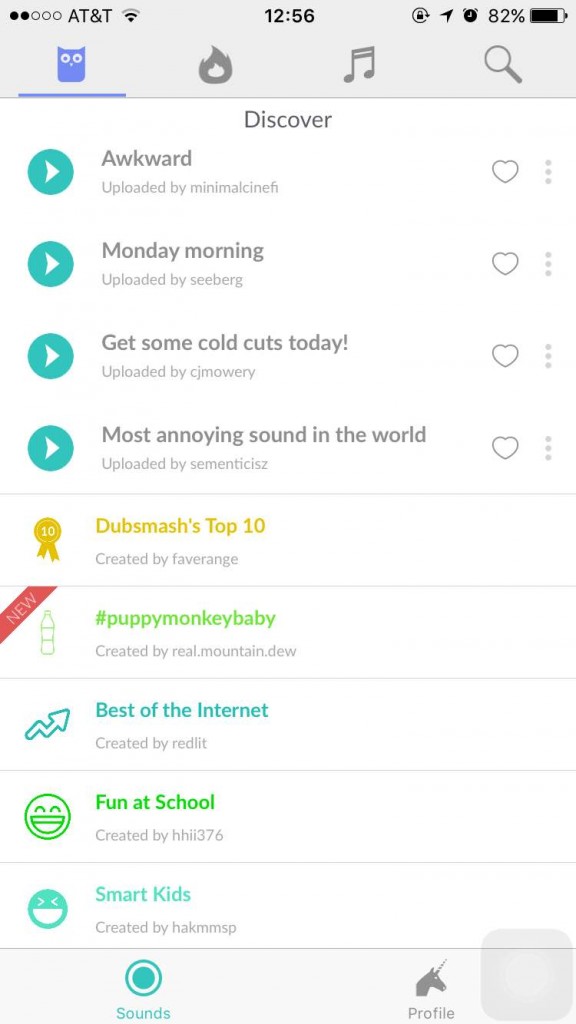
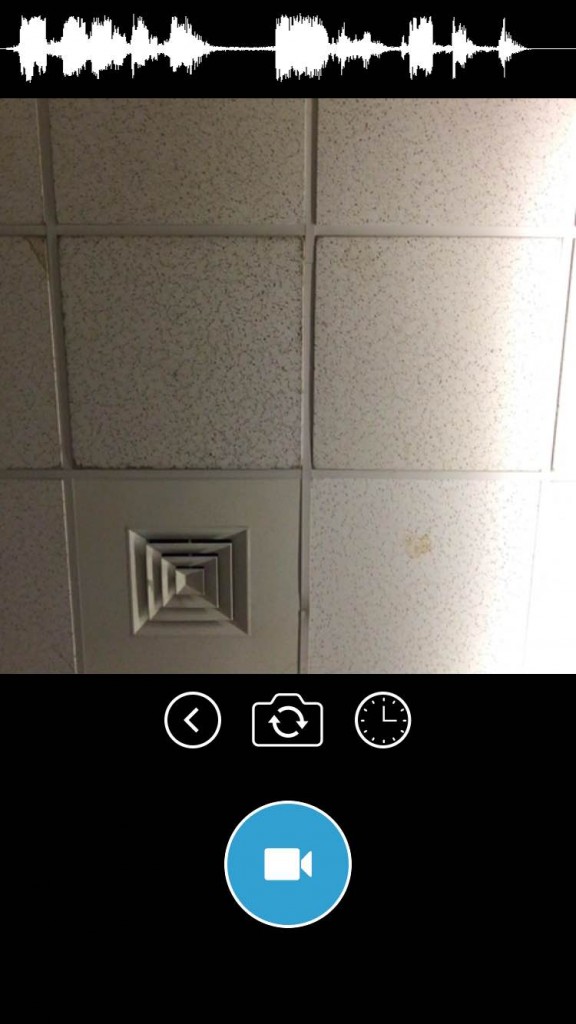
6. Navigation
Broadly speaking, there are three main styles of navigation, each of which is well suited to a specific app structure: Hierarchical, Flat, Content- or experience-driven.
-Use a navigation bar to give users an easy way to traverse a hierarchy of data.
-Use a tab bar to display several peer categories of content or functionality.
Users should always know where they are in your app and how to get to their next destination.Regardless of the navigation style that suits the structure of your app, the most important thing is that a user’s path through the content is logical, predictable, and easy to follow.