As the name of the app suggests, this is a travel guide app, and a very very useful one! I just discovered it today and wanted to share it with everyone.
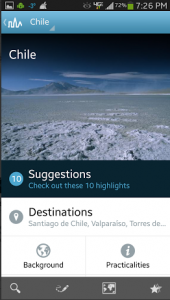
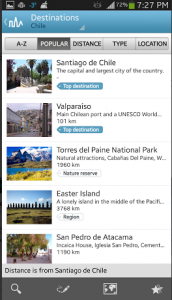
Triposo World Travel Guide is available for both Android and iOS, and it has information packages for a whole list of countries all around the world. You can download those individual country packages on your phone so that you can view them offline. (The size is fairly large, but this is still useful since you may or may not have internet connection while traveling.) I downloaded Chile for example here.


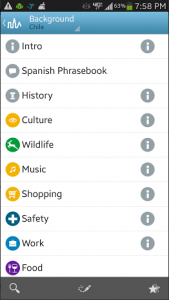
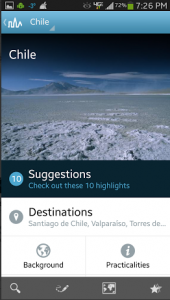
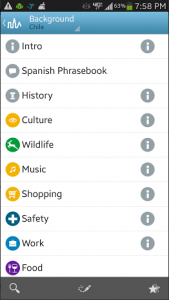
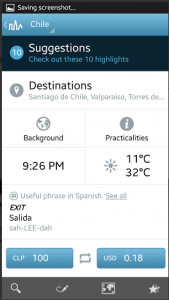
What I really like about this app among all the other travel guide apps is how it presents information. The layout is very clean and simple, which makes navigation super easy. The app offers background information about the country, such as its history, culture, safety tips, etc. Plus it has a useful phrase book for non-English-speaking countries.
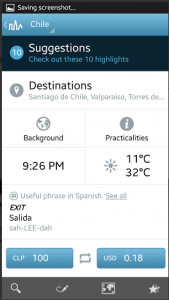
My most favorite part is the exchange rate calculator, like you can see on the bottom of this screenshot. I’m sure this exchange rate calculator would come in extremely handy if I were traveling abroad.

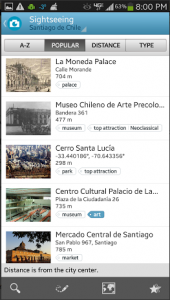
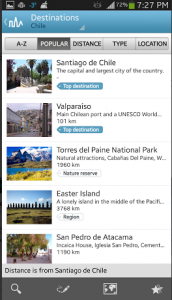
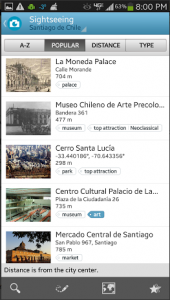
Similar to this app, TripAdvisor City Guide also works offline, and it has a lot of useful information for travelers. In fact, I feel like TripAdvisor might have more information than Triposo. But personally, I like Triposo better, because I have trouble navigating through the lists and blocks of texts in TripAdvisor. Triposo lists out information as well, but oftentimes it is accompanied by pictures, which I prefer. The tag-like system in Triposo also helps me learn more at a glance.


One thing that Triposo lacks compared to TripAdvisor City Guide is the rating/ranking system for restaurants and other tourist destinations. It does have some sort of ranking system but I’m not sure where it’s getting that information from. The ratings and rankings in TripAdvisor are super helpful, so it would be nice if Triposo could somehow bring in those features (but without cluttering the layout).
Overall, Triposo seems like a well-designed app that offers useful information for a lot of different cities and countries around the world. I really want to travel now so that I can use this app!