Participant 1
Profile
Chis Lee // 25 // South Korea // Based in NYC // Graduate Student
User Input
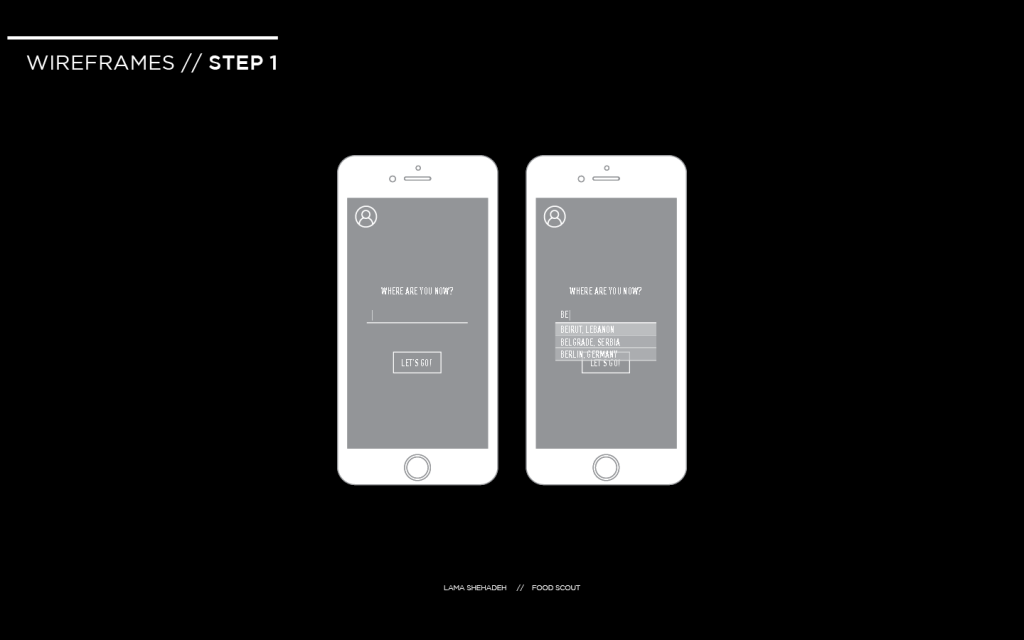
The user found the interaction direct and had no problem figuring out the first step which is to type in the location
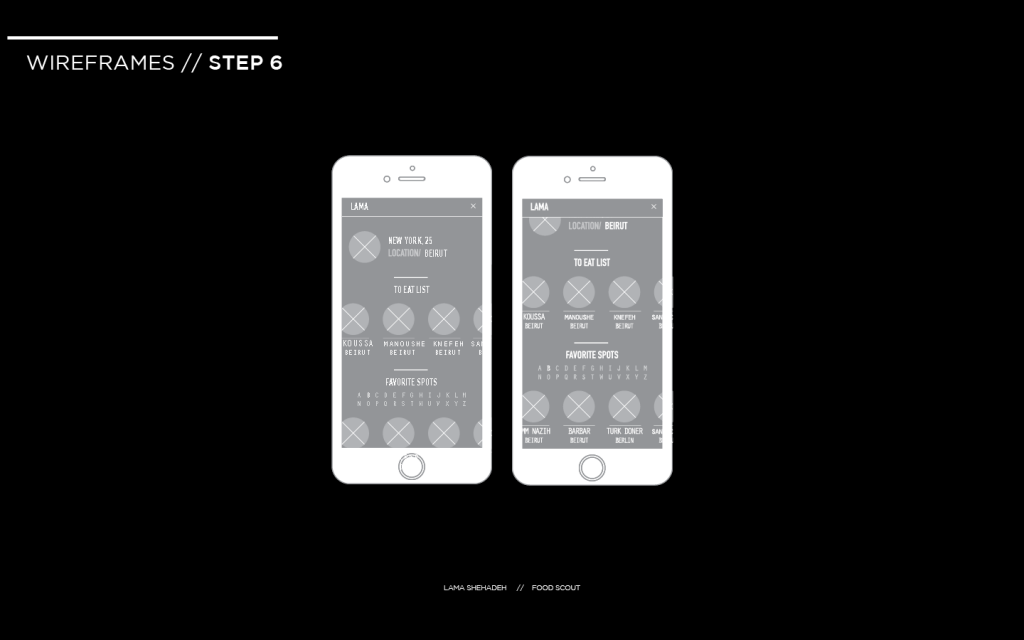
The user did not consider interacting with the profile icon. This means that it’s function was not obvious. Supposedly, it should be linked to the user’s profile. But this is the first page, so it should be a sign in page for the first time, and then a personal profile for returning users. I need to think how to make obvious to the user that this is clickable without confusing them whether to press on it or go to the location first.
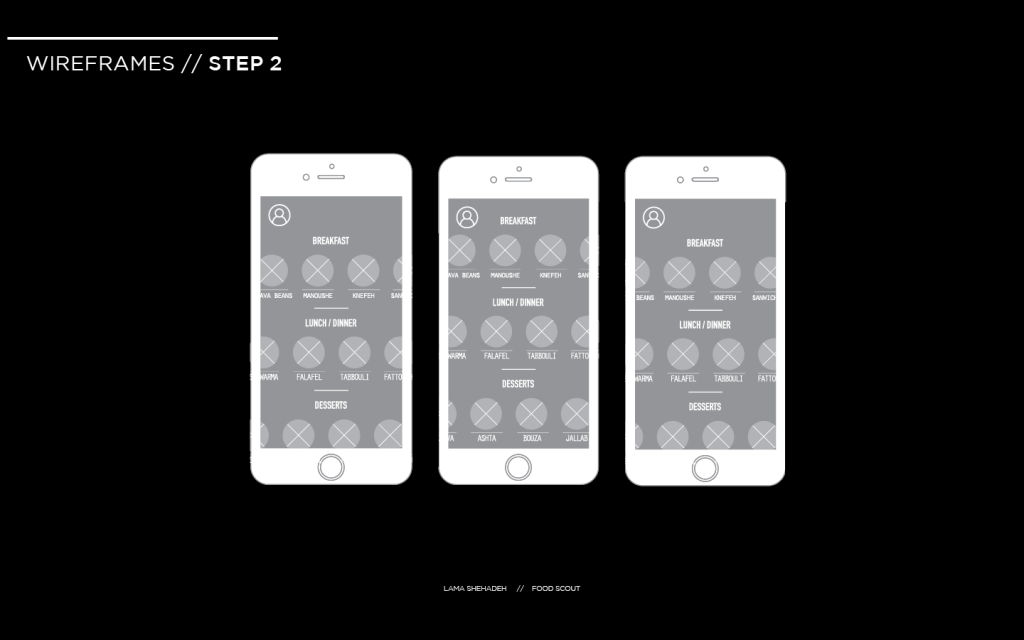
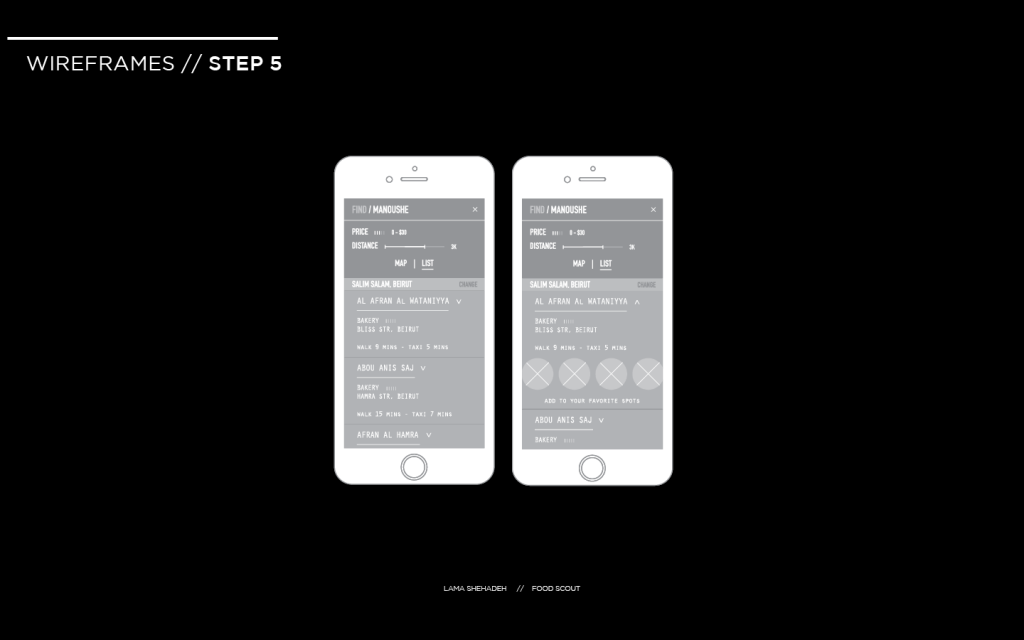
The direction of swiping was obvious for the user. However, he was looking for a search option that allows him to look up items. I want to keep the items restricted to local iconic food items. Looking through the icons gives room for more exploration by the traveller. I will do a few more user test in order to decide on the addition of the button or not.
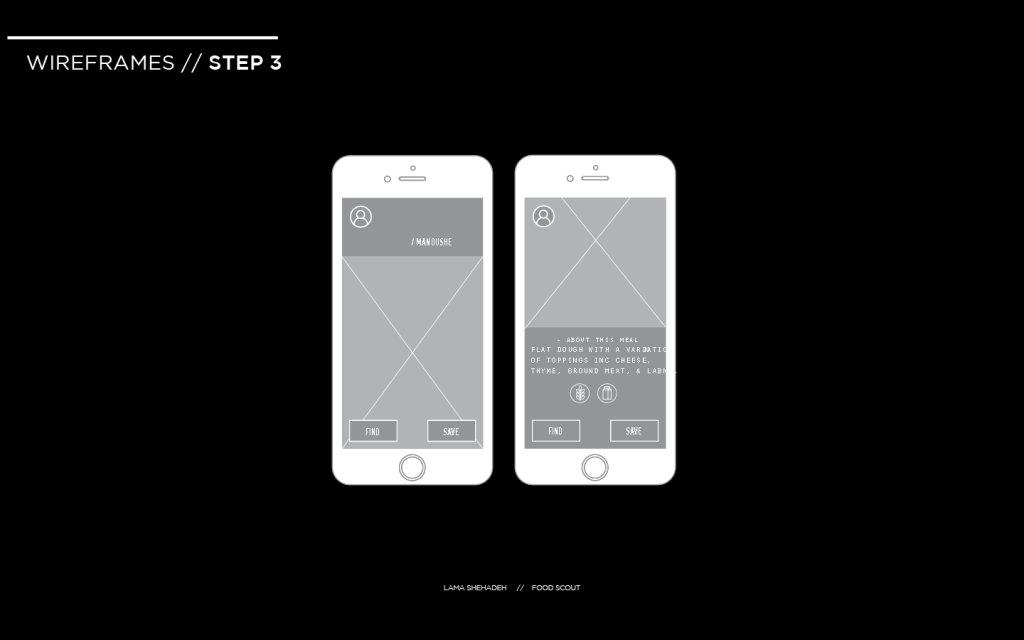
The user did not know that there’s a possibility to scroll down on the page. The user opted to go foe find.
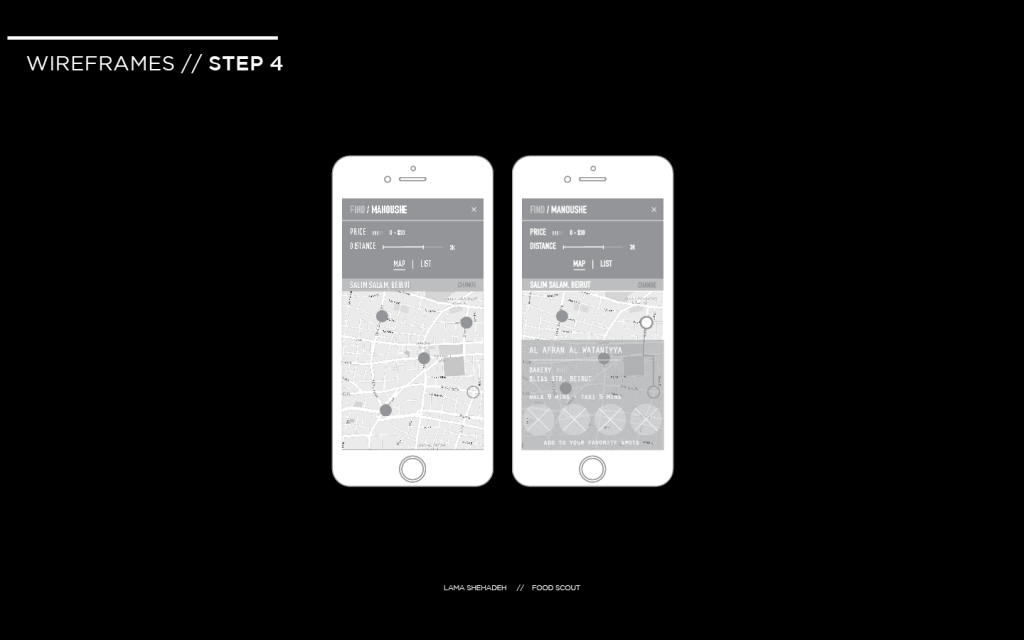
The user was confused by the price indicator and found it too be too small. He was not able to easily tell his location on the map and was confused by the written location as well. The word “change” next to his written location was unclear to the user to what it would be affecting exactly. He was unable to identify “Add to your favorite” spots as a button. The user confused the word “List” to mean the menu list.
The user had no problem going back to the find the profile icon. He preferred to the see the same filtering mechanism used for “Favorite Spots” to be applied to this section.
I will be conducting two more user tests. Thereafter, I will identify what is positive and negative at this stage and iterate on the interface and experience.