I’ve read some topics in this reading and found that there are interesting sections I want to comment about them.
Layout section
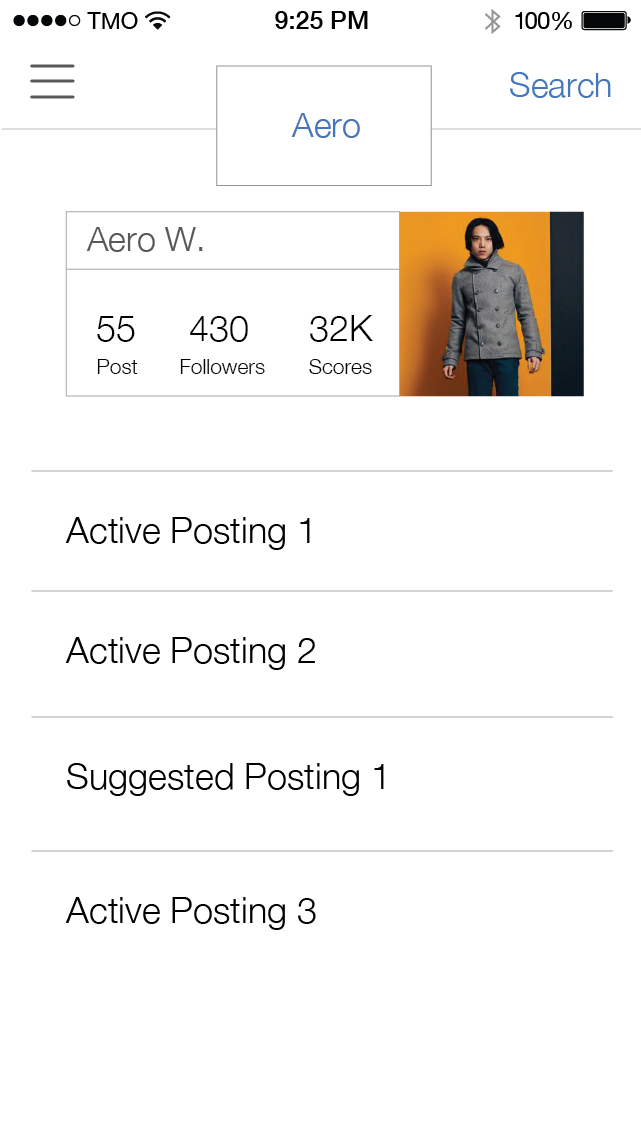
In this section I found an interesting topic that in order to make easy focus on the screen, there is a principle that important contents should show around “upper half of the screen and in left to right cultures near the left side of the screen” I think that this principle is great to keep it in mind when I design layout of a mobile application. However, there are some culture that read from right to left; for example, Japanese or Arabic cultures. It might be interesting to see how they design their layouts to suit for them.
Color and Typography
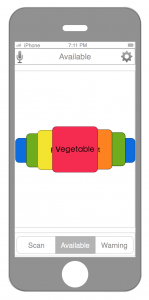
There is a topic about color blindness mentions that red and green are difficult to distinguish for color-blind users when you put them together. It’s good to think about other users that may need to use our application. In my opinion,some applications should be consider with adding functions for disabilities; For example, way finding app for museum since it should be universal design for everyone.
Starting and Stopping & Integrating with iOS
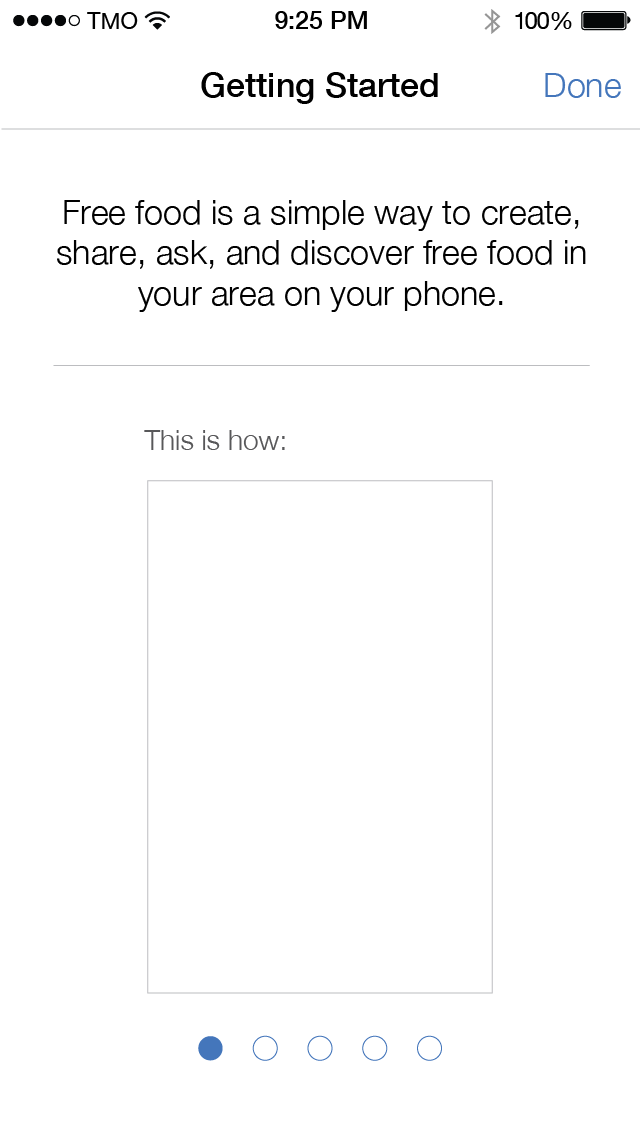
What I learned from these sections is that it makes sense for some applications to start instantly. For example, Calculator app, this app doesn’t need to have an introduction since users know what it is and how it functions. If it has a start screen, users will be annoyed because they don’t want to wait for it. Moreover, from another topic “Launch your app in the supported orientation,regardless ofthe current device orientation” It does matter to start an app with an appropiate way to present the app. If it has to be horizontal way, then start with the horizontal screen. I think that this idea reduce a lot of labor work from users to lean and rotate every time to see the best way on screen.
In short, this reading is a great way to learn about UX/UI guide line in general for ios applications. However, other than theory, feedback from users are important as well. It should be a good chance to learn some case studies from an app that is completely change or improve the whole UX/UI from the first prototype based on users feedback.